Lens Fit Chart
веб-сайт
Чтобы поставить на фотокамеру объектив с другим креплением необходим конвертер (т.н. «speed booster») или адаптер. Первый содержит оптические элементы — линзы, что позволяет соединить любой объектив с любой камерой, но вносит изменения в оптическую схему, которые могут ухудшить изображение.
Адаптер, более предпочитаемый фотографами, это цилиндр с разными креплениями на концах, который никак не влияет на проходящий свет, а значит сохраняет все характеристики объектива.
Адаптер возможно установить только если расстояние на котором объектив фокусирует изображение («рабочий отрезок», FFD) длиннее, чем положение сенсора камеры. Другими словами, если объектив фокусирует изображение за сенсором, то адаптер компенсирует его так, чтобы фокус был на сенсоре.
Чтобы узнать возможно ли поставить адаптер, нужно сравнить рабочие отрезки камеры и объектива. В этом поможет
таблица в Википедии. Но пользоваться ей сложно и неудобно. Идея приложения для упрощения этого процесса пришла в декабре 2017 года. Тогда нарисовал эскиз:
и прототип:
Четыре года мариновалась, пора бы уже реализовать. Рисую новые эскизы:
Как-то слишком сложно. На старте лучше выдать минимум информации, а не пугать пользователя списком камер.
Уже лучше. Идея с большими буквами и списком под ними нравится, только горизонтальный скролл сложно делать и неестественно по нему перемещаться, лучше выстроить списки вертикально и цветом отделить один от другого. Кстати о цветах, синий и красный не подойдут, не в духе фотографии.
Теплее. Только зачем радиус светового круга объектива? Бесполезная информация, лучше кроп-фактор рассчитать. Рисую несколько сенсоров чтобы проверить влезут ли они в экран и подобрать нужный масштаб:
Чтобы не мучаться с кривыми линиями расположу название камеры по вертикальному центру страницы.
Интерфейс справа, конечно, смотрится лучше. Но при нажатии на объектив/камеру их список появляется слева. Не удобно будет глазами бегать справа налево и обратно. Так что возвращаю как было и работаю над выводом ответа:
Нужно подобрать размеры шрифта и отступы элементов, но это проще сделать во время верстки. Приступаю к коду:
HTML, JS, jQuery, CSS. Не считая svg логотипа внутри CSS, на сайте всего одна картинка, да и та весит 40 Кб.
Функция расчета кроп-фактора:
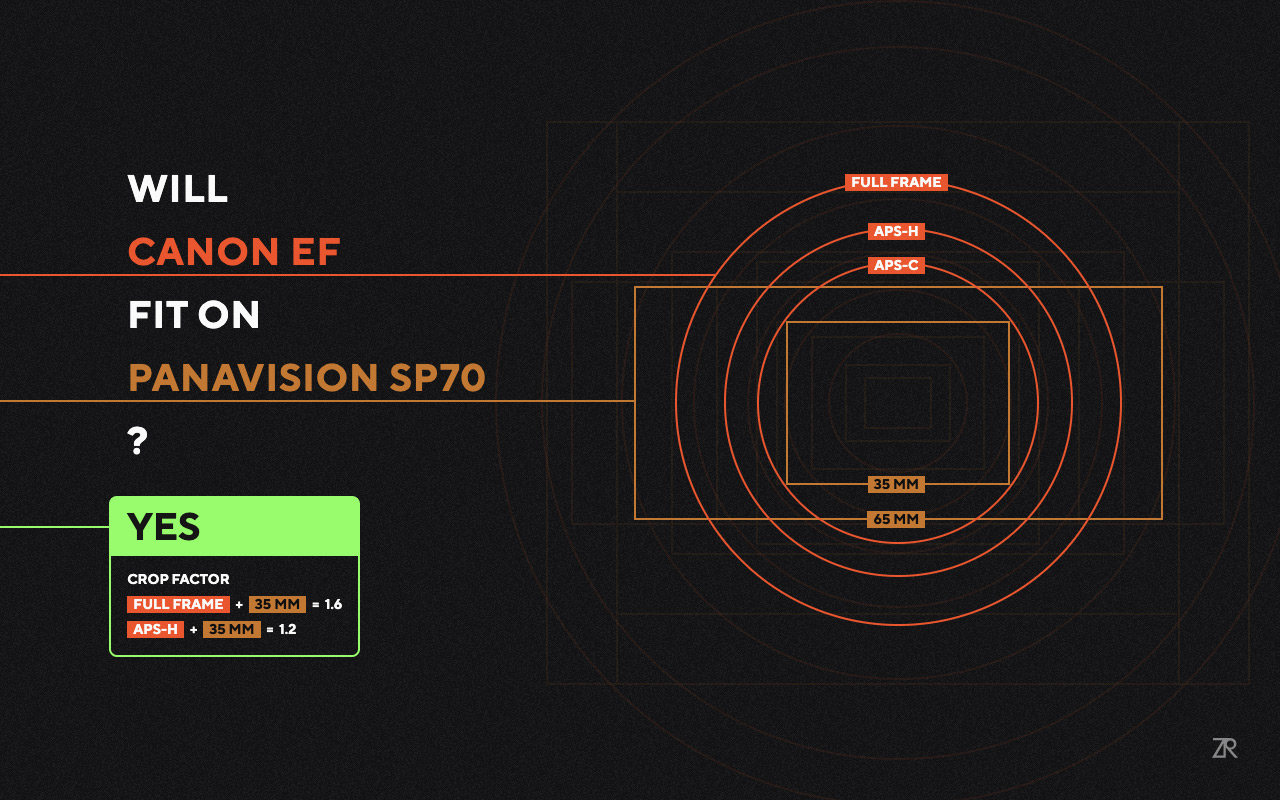
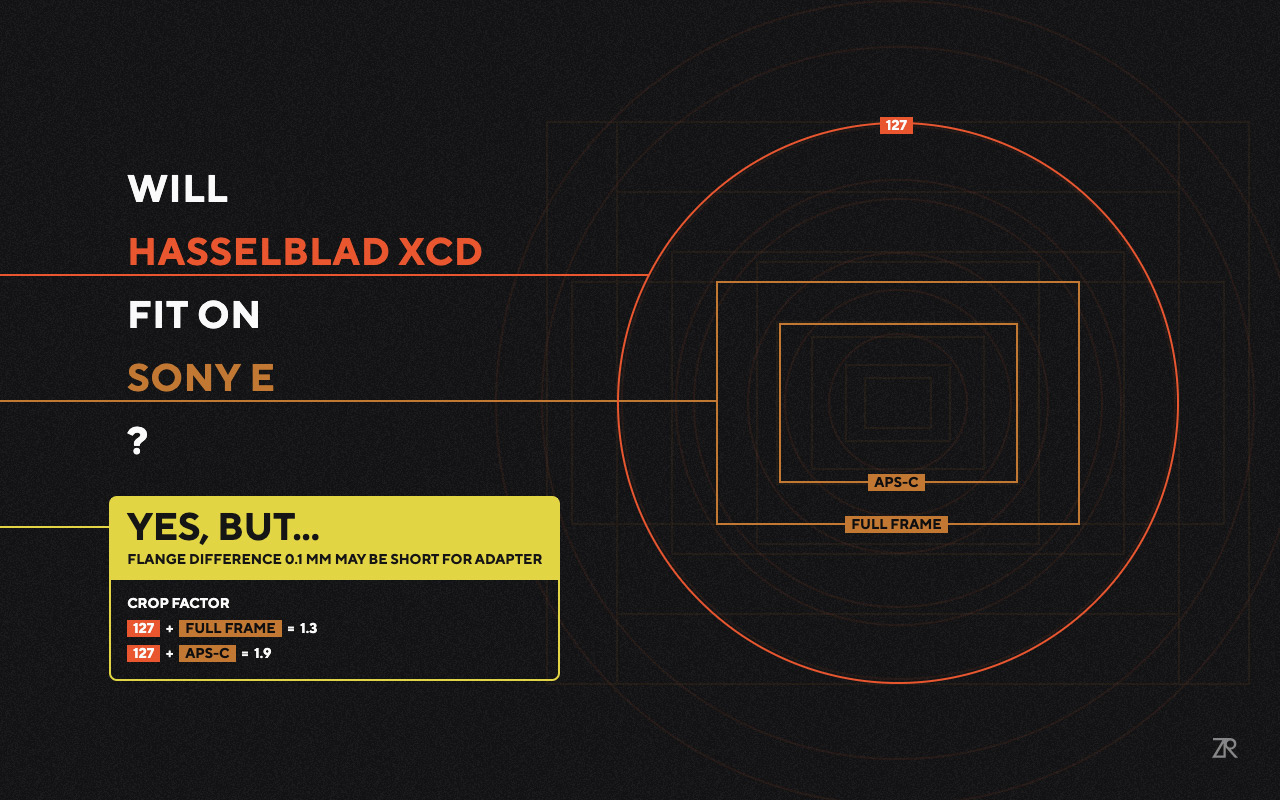
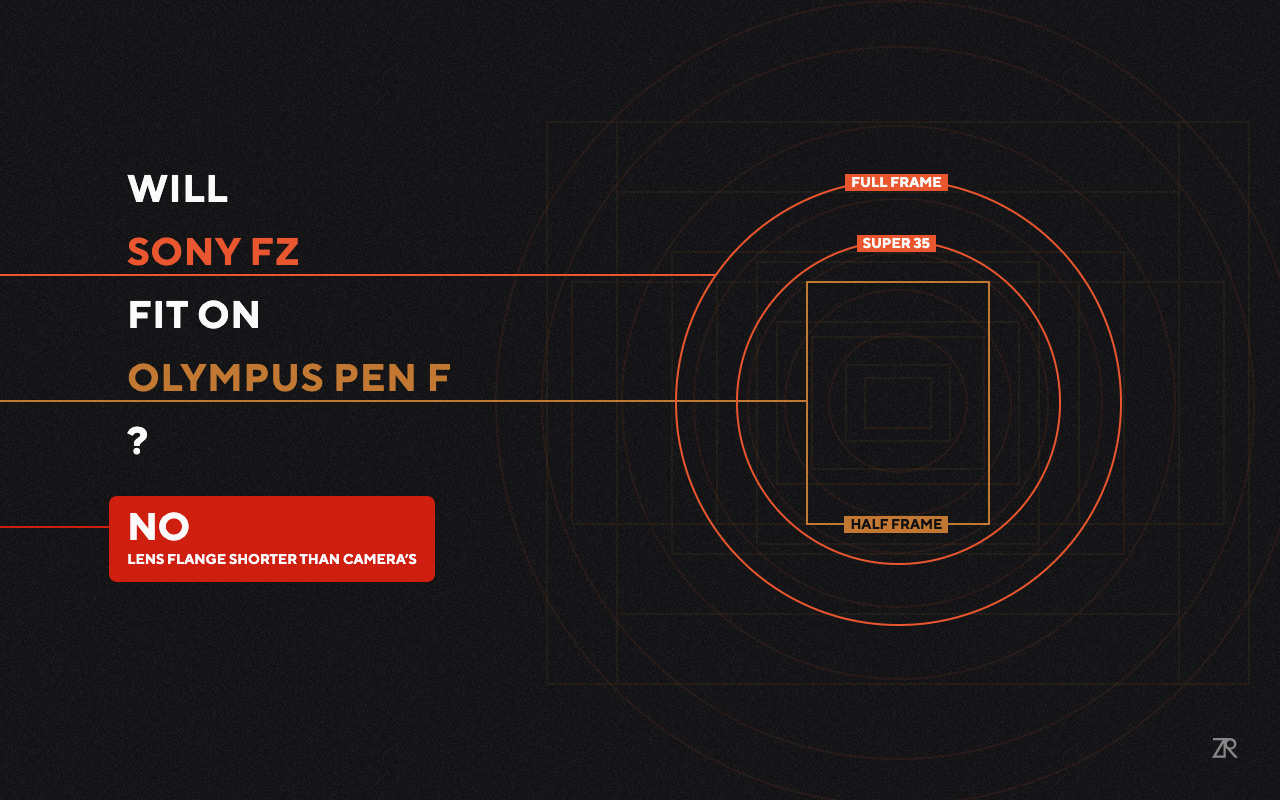
Круги объектива и прямоугольники сенсоров на фоне списков появились случайно. Забыл их скрыть, но эффект так понравился, что оставил: