Первой идеей было сделать горизонтальный сайт с бесконечной прокруткой. Будто стоишь на острове и смотришь в бинокль по сторонам, а там корабли проплывают, маяк, бури и рассветы.
Но так как логотип клиенту не понравился, приступаю к другому варианту:
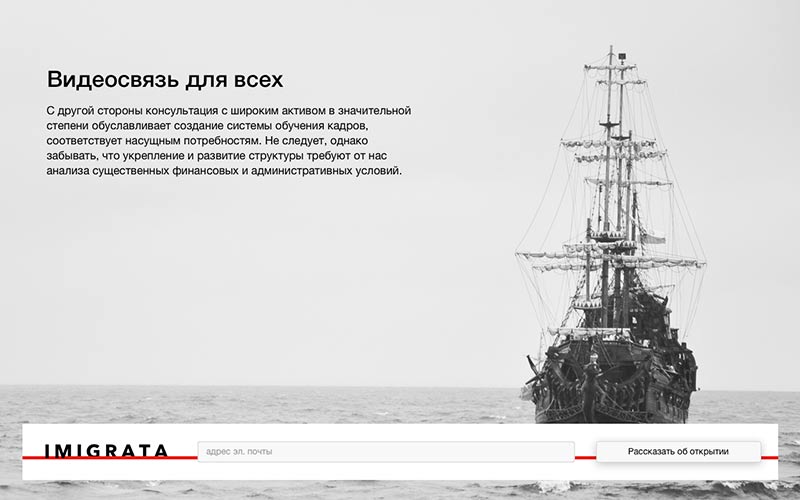
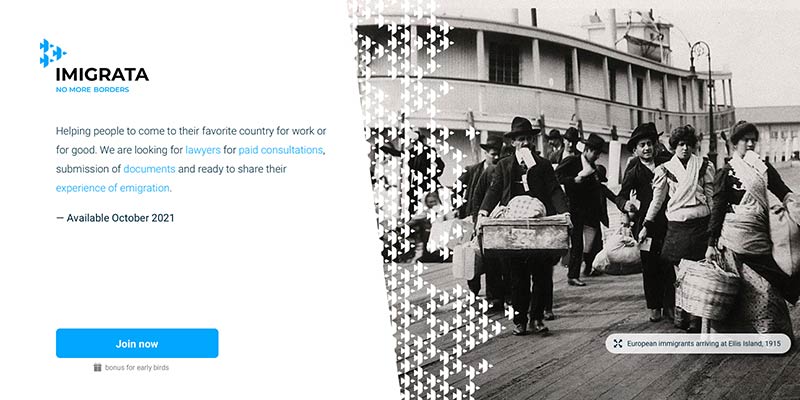
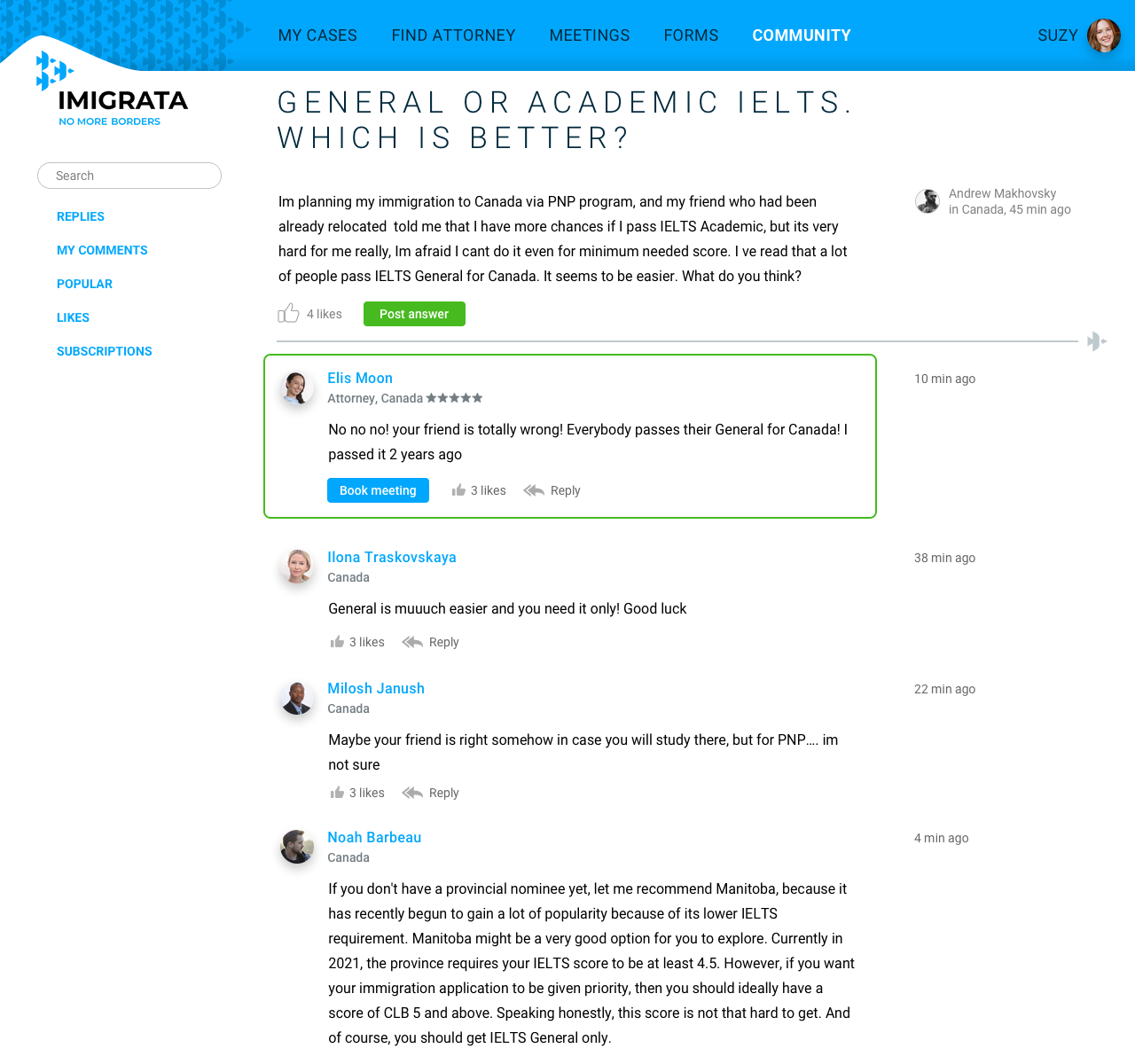
По мере скролла меняются фотографии на фоне:
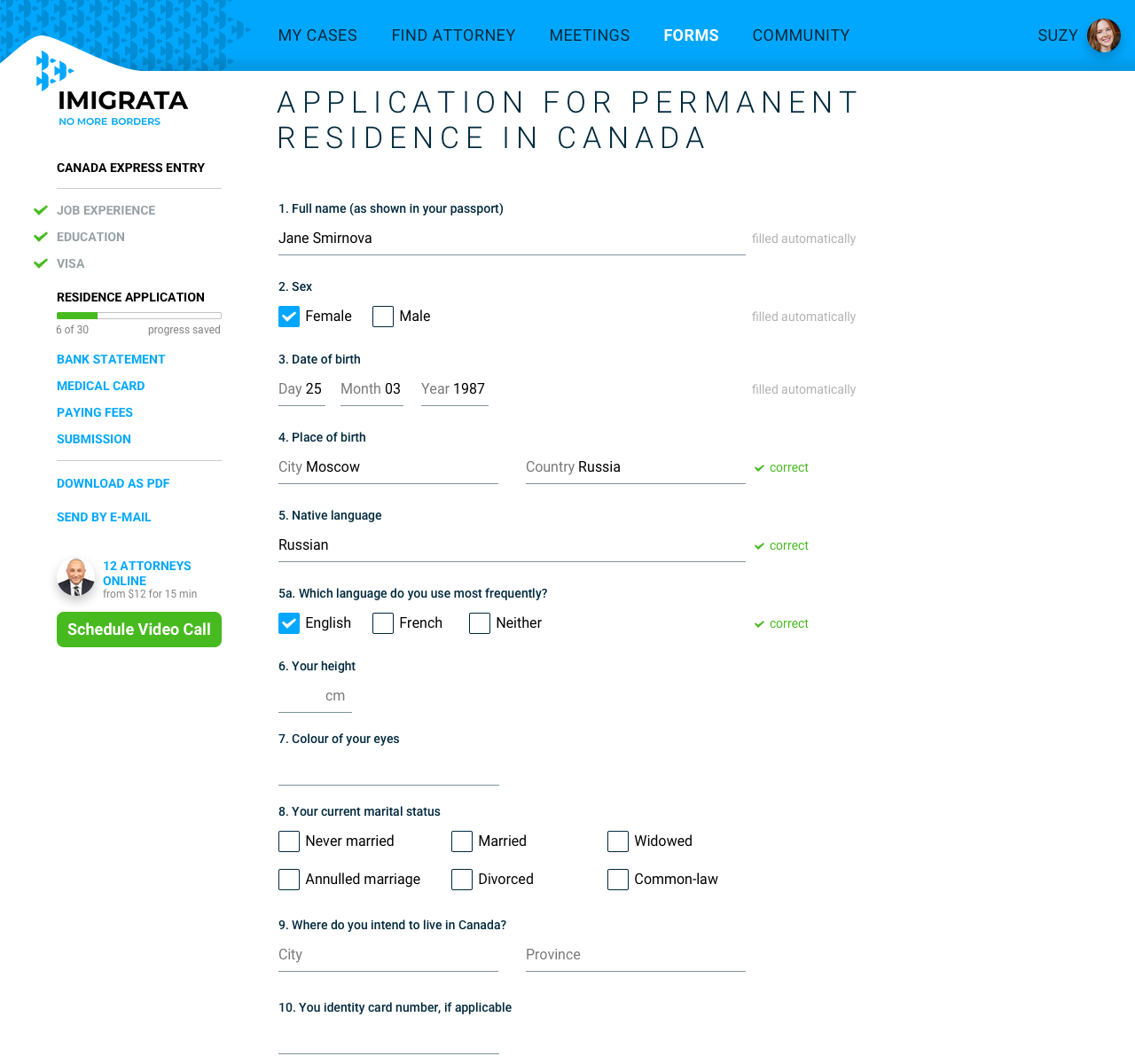
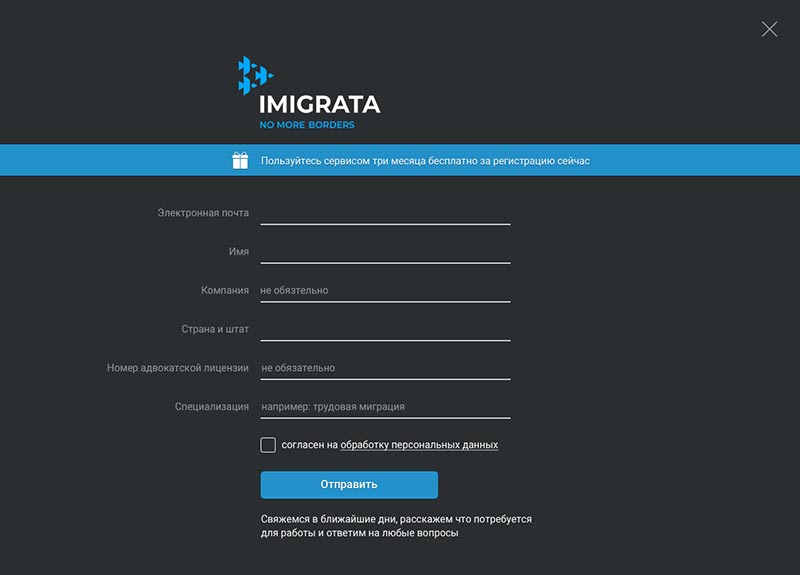
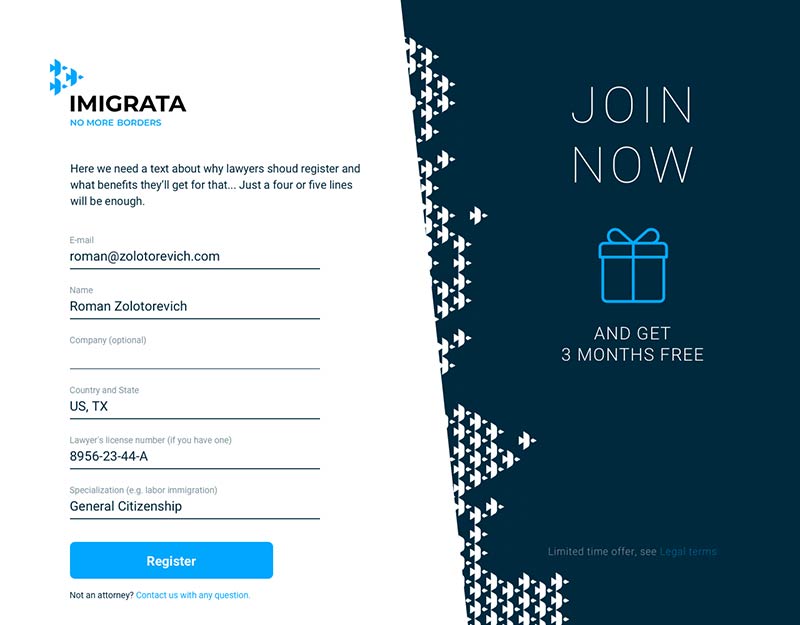
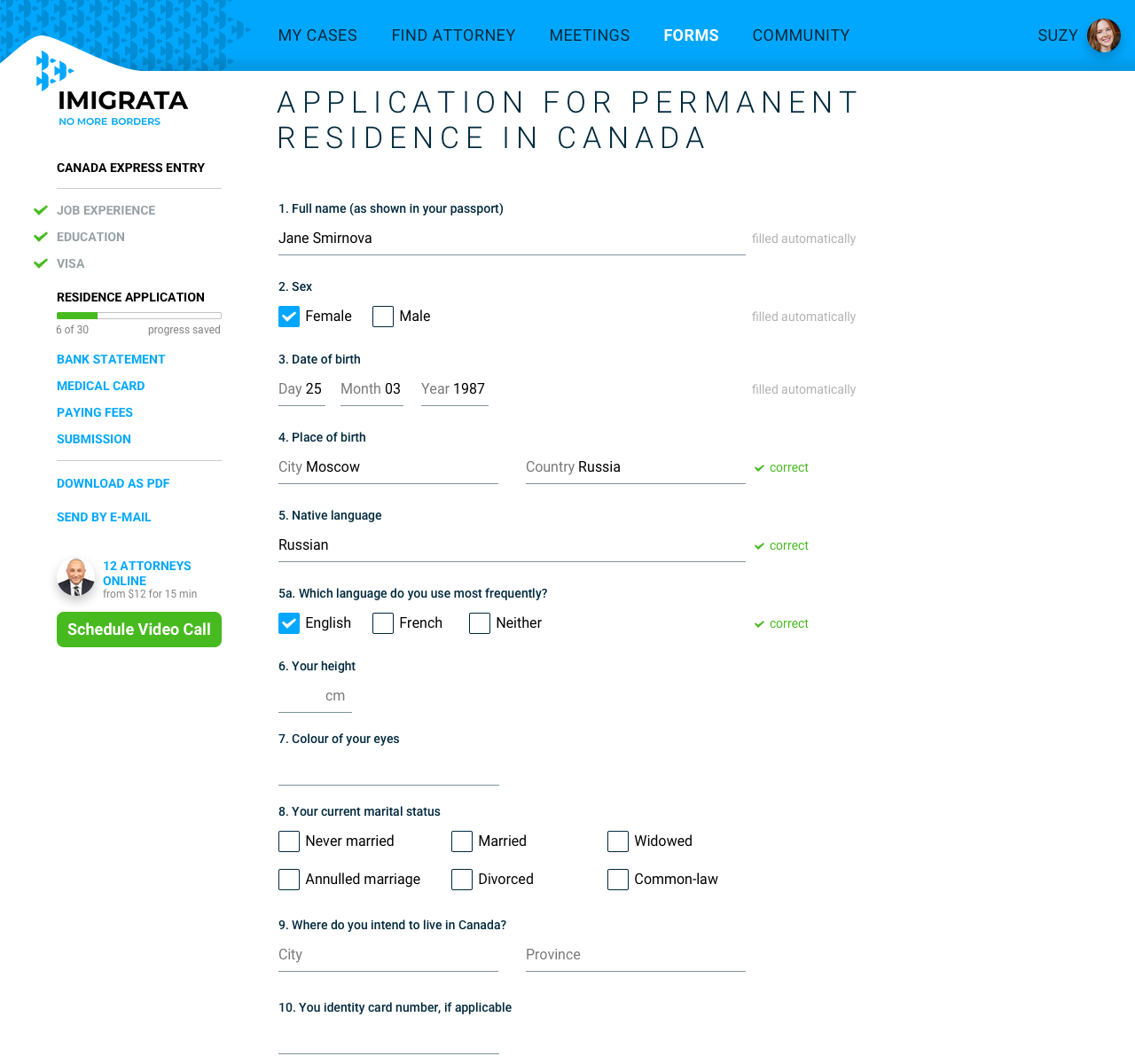
Форма регистрации:
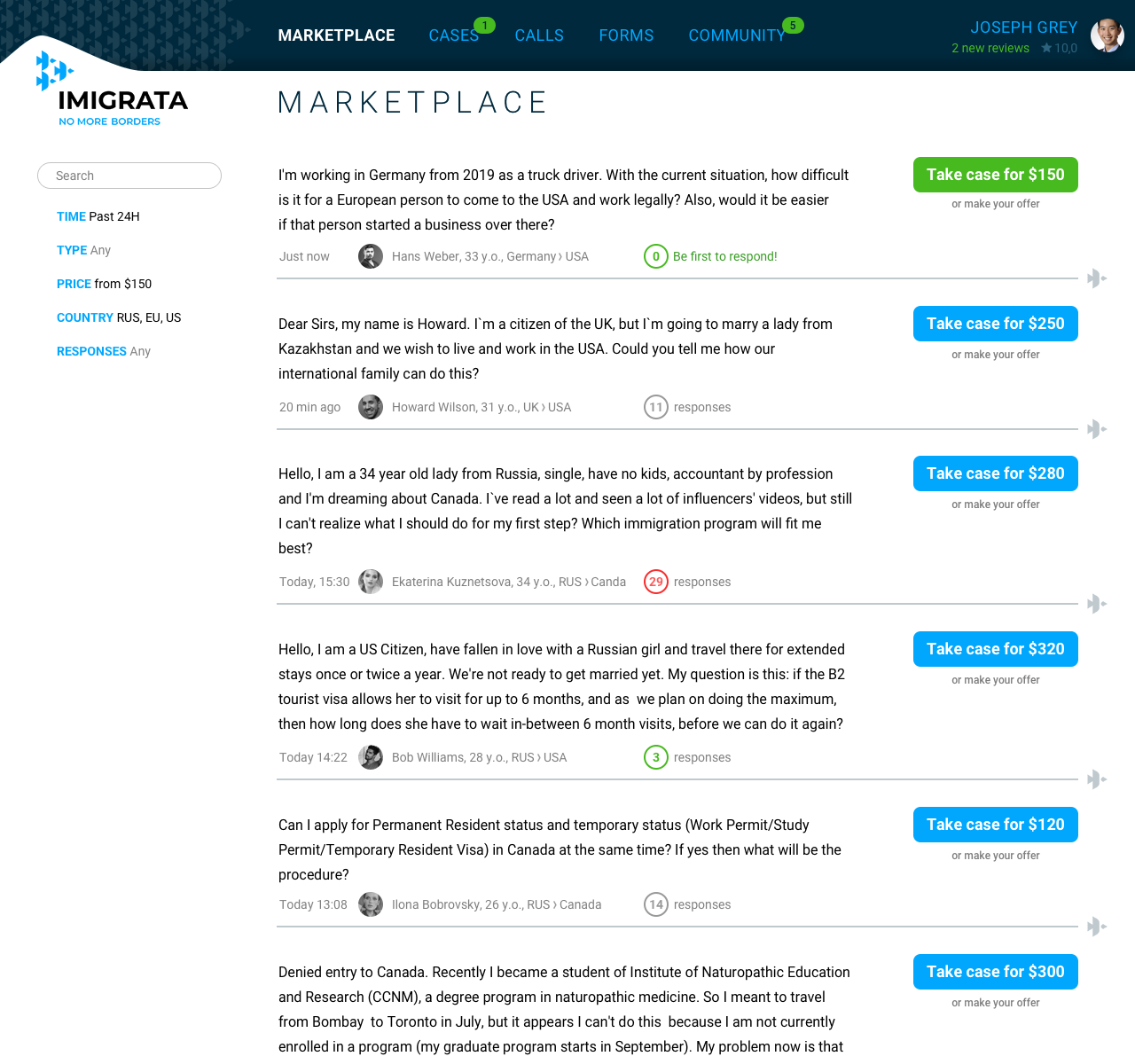
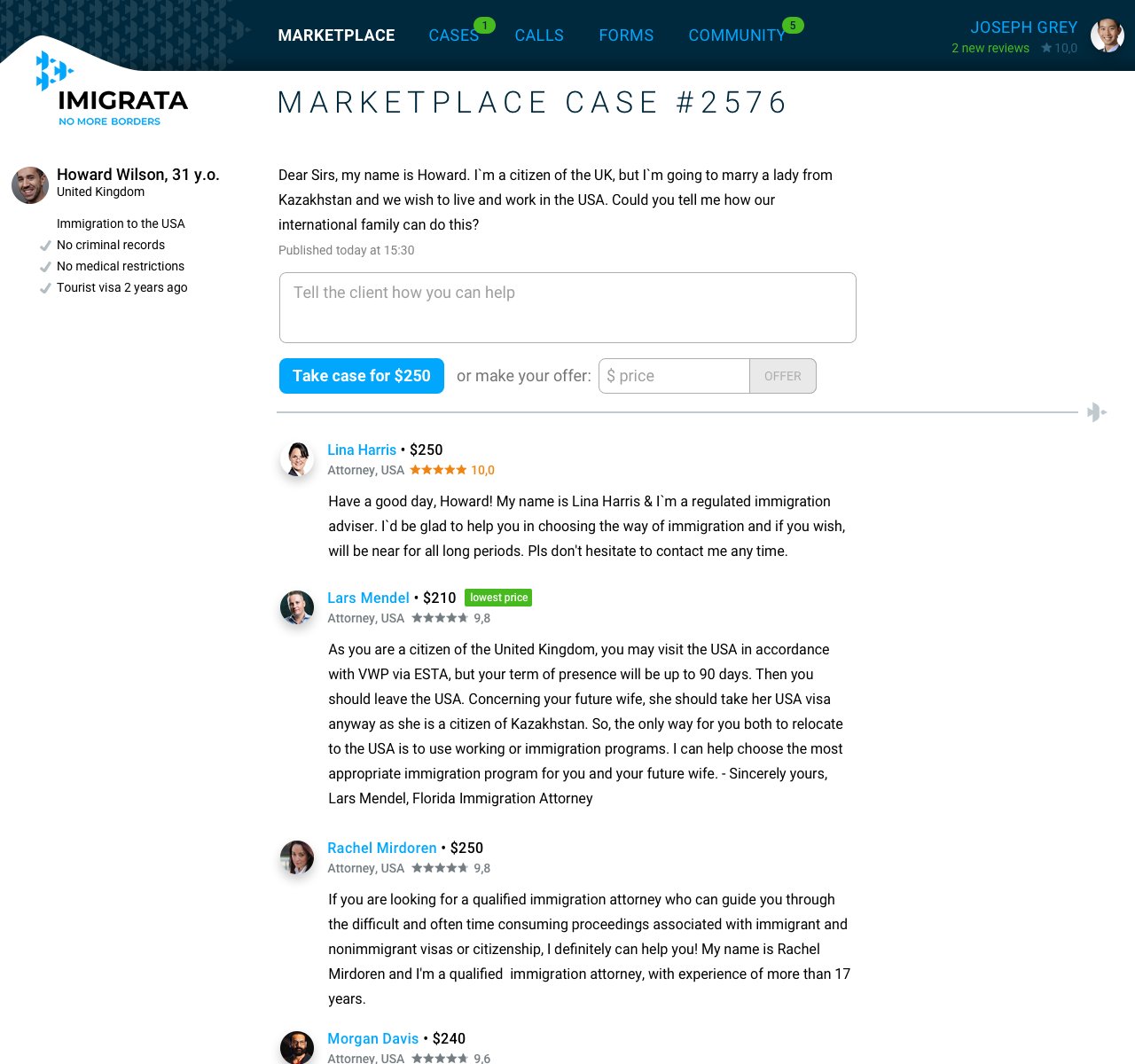
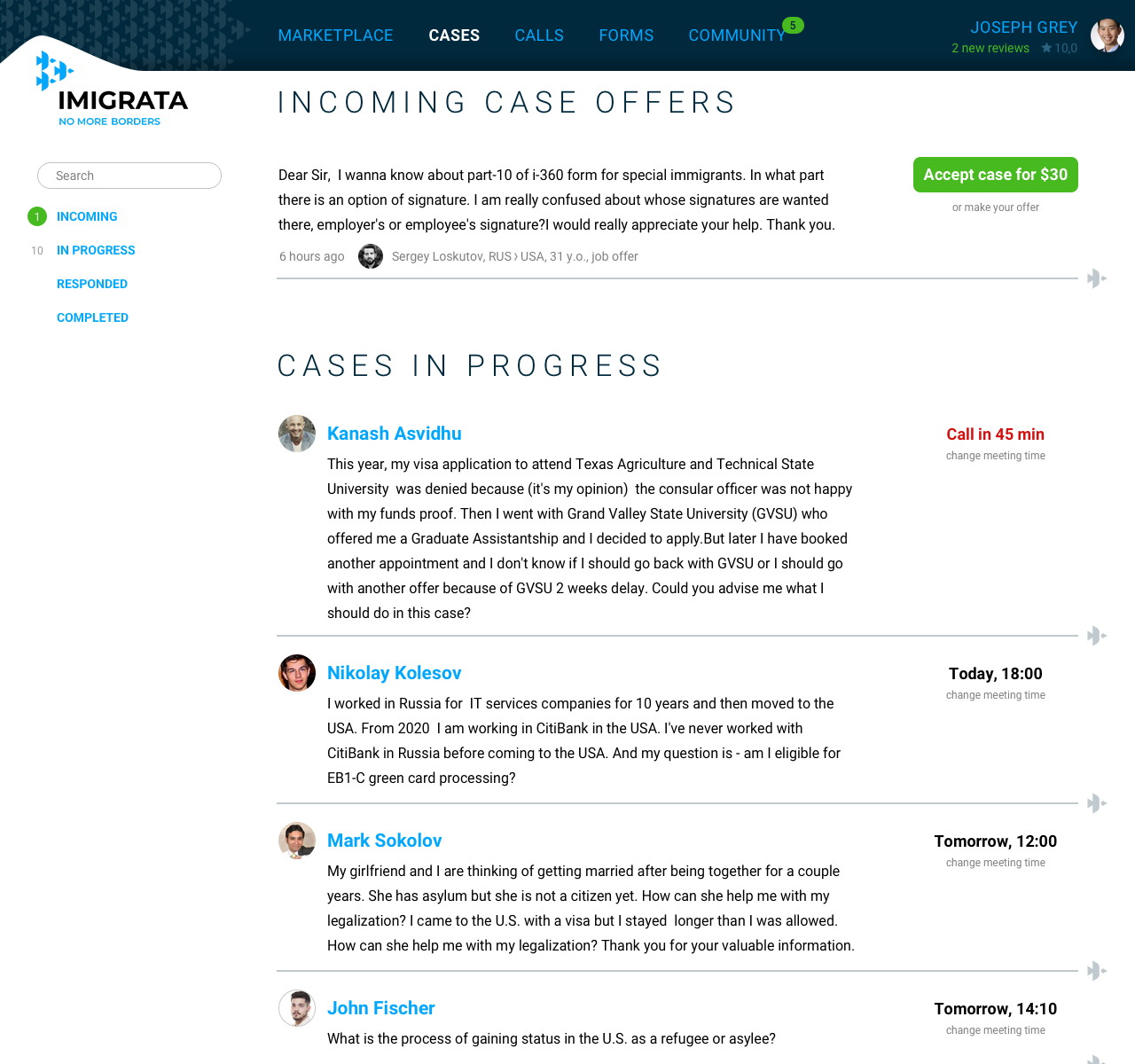
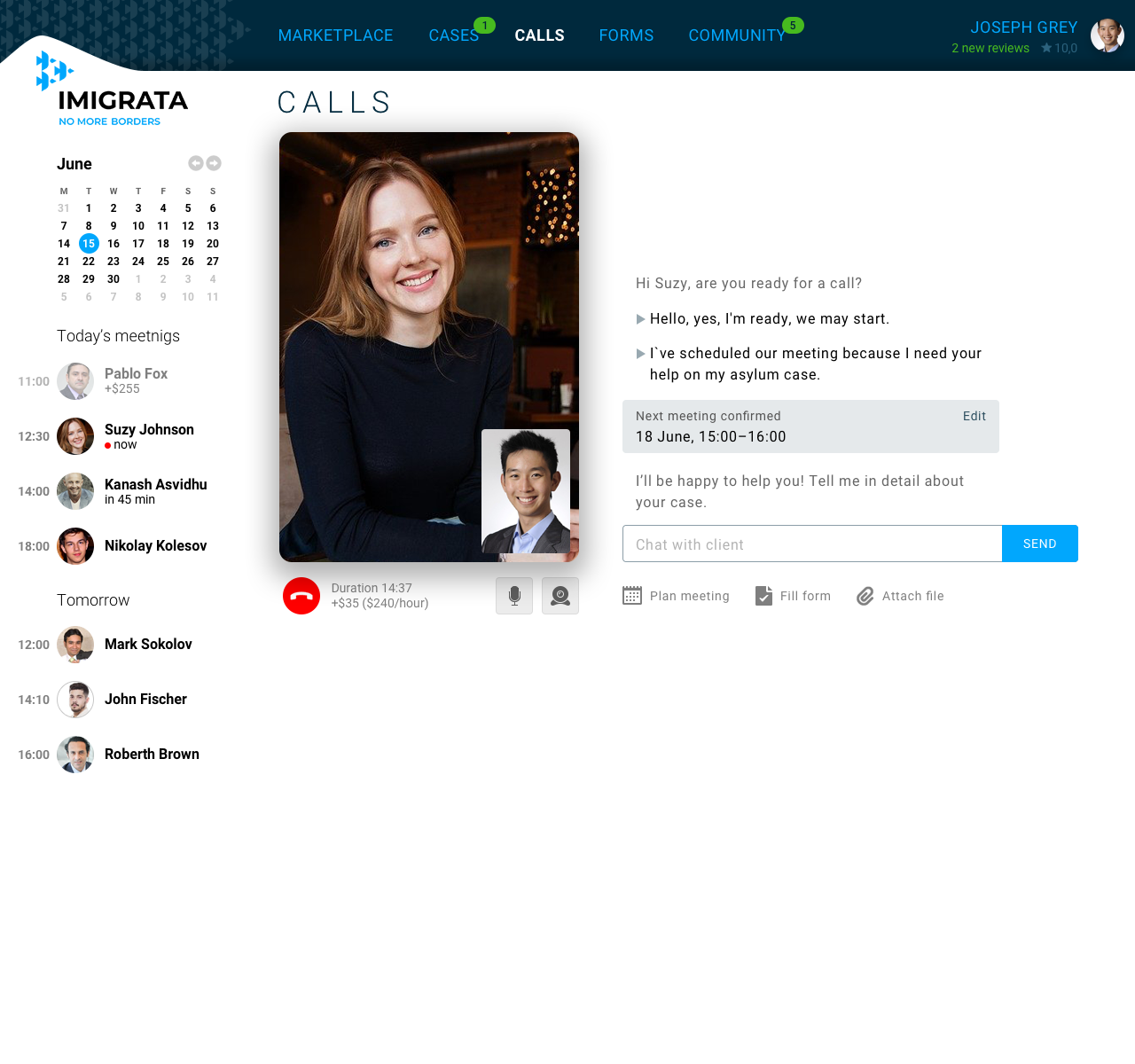
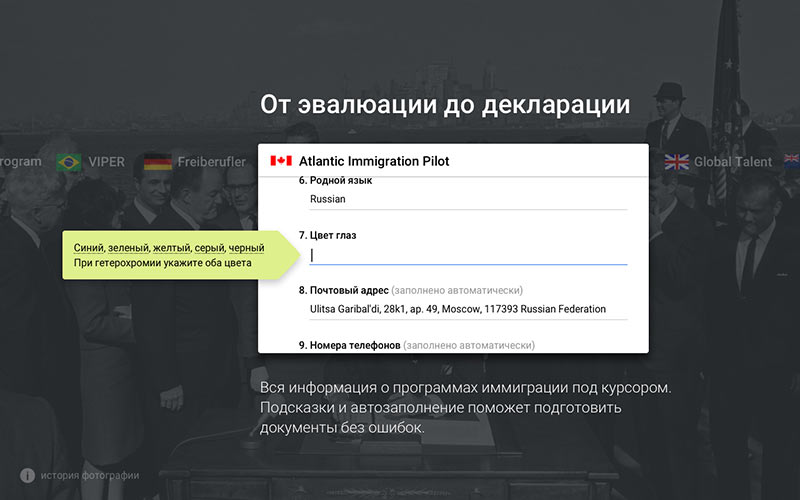
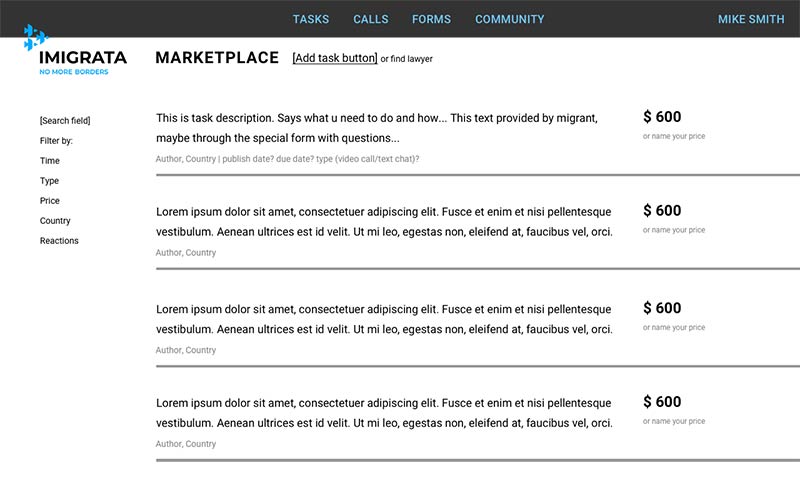
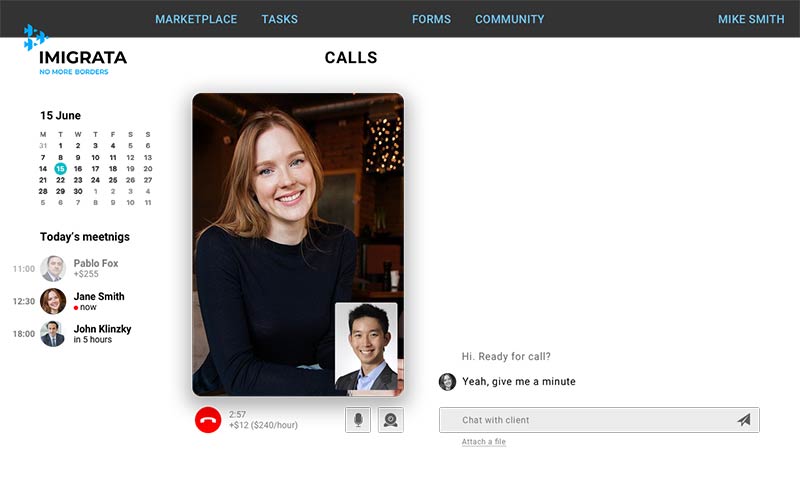
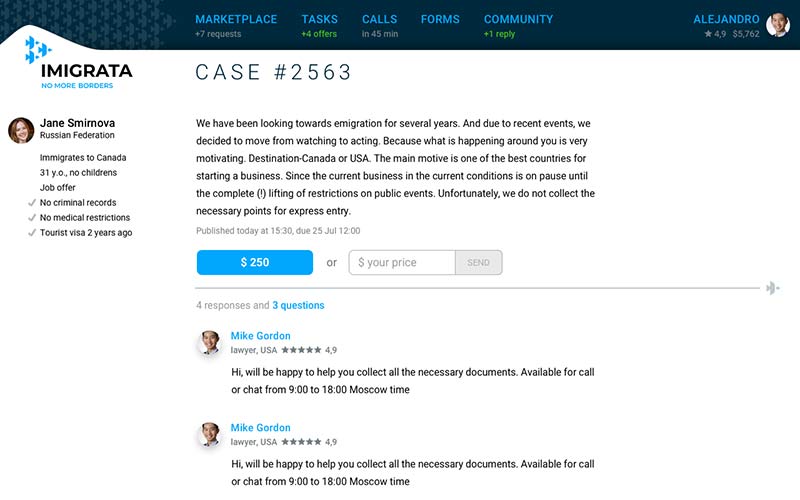
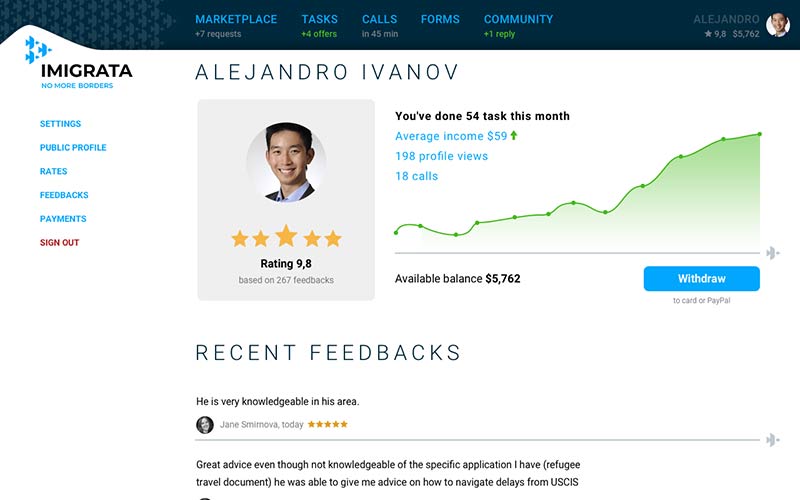
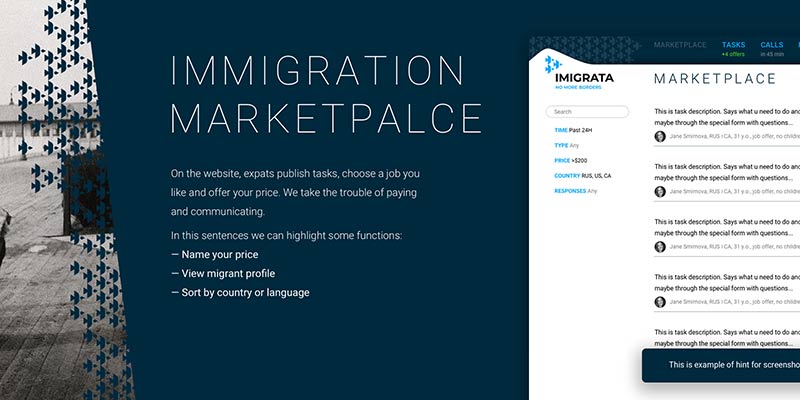
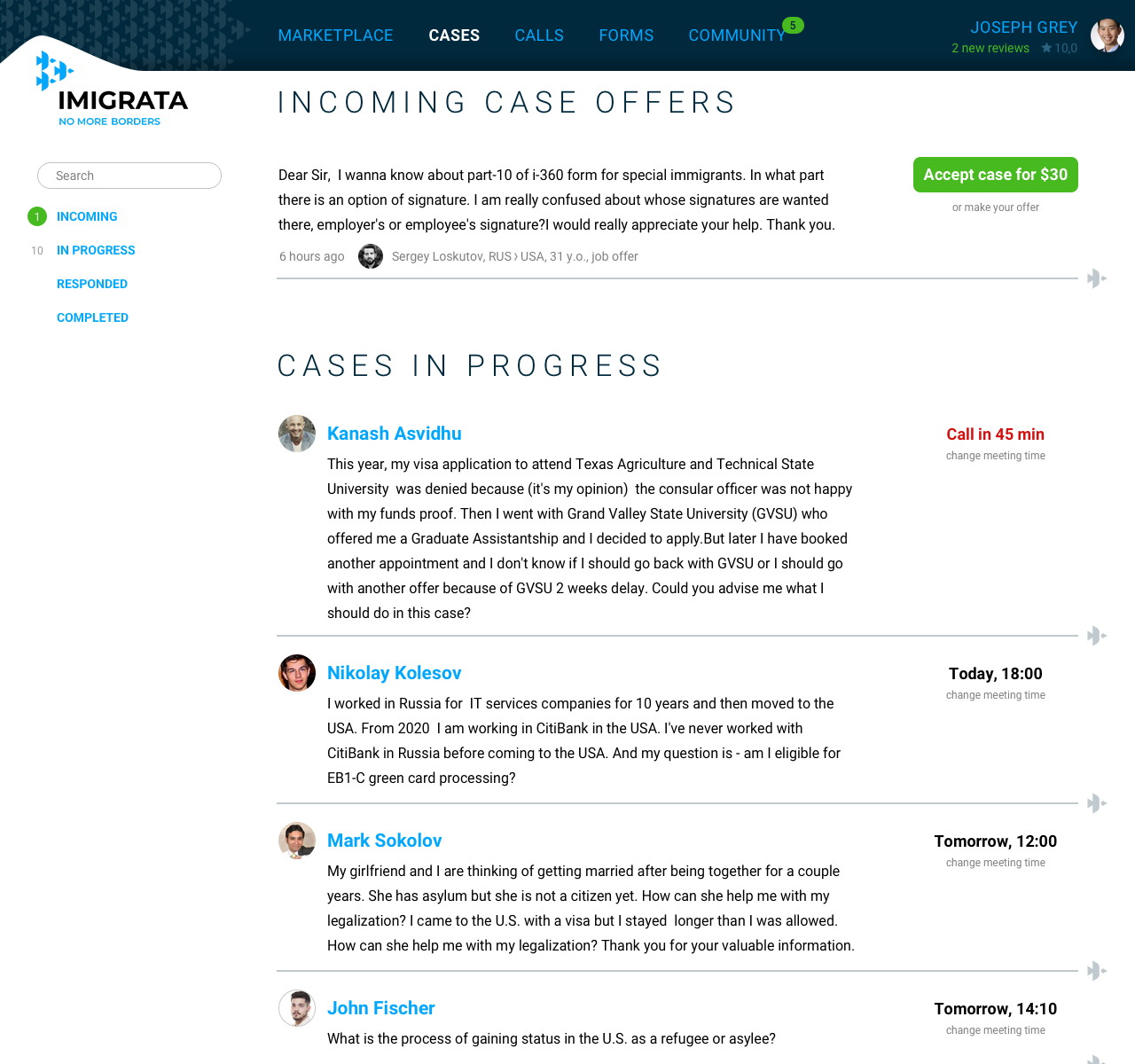
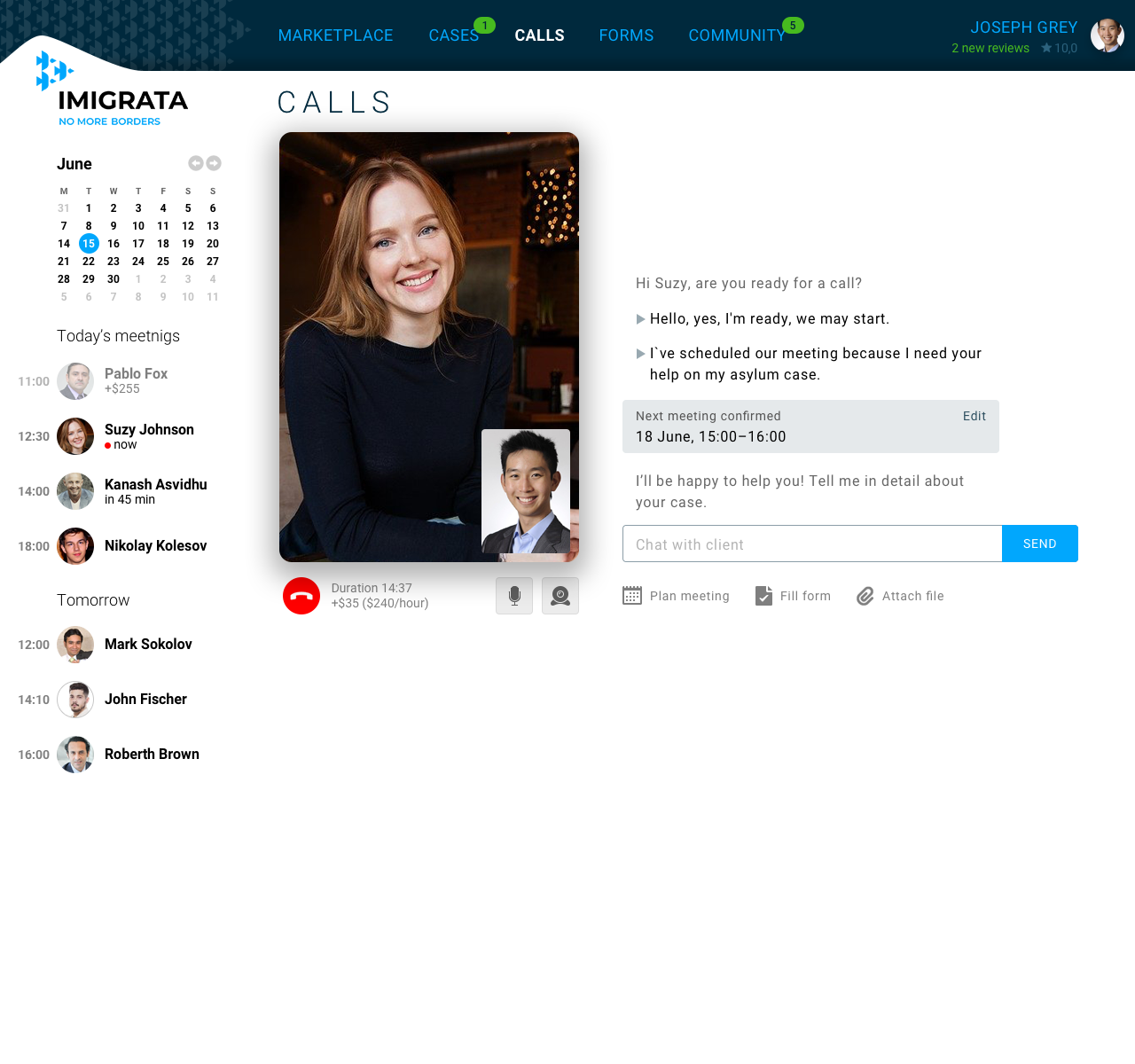
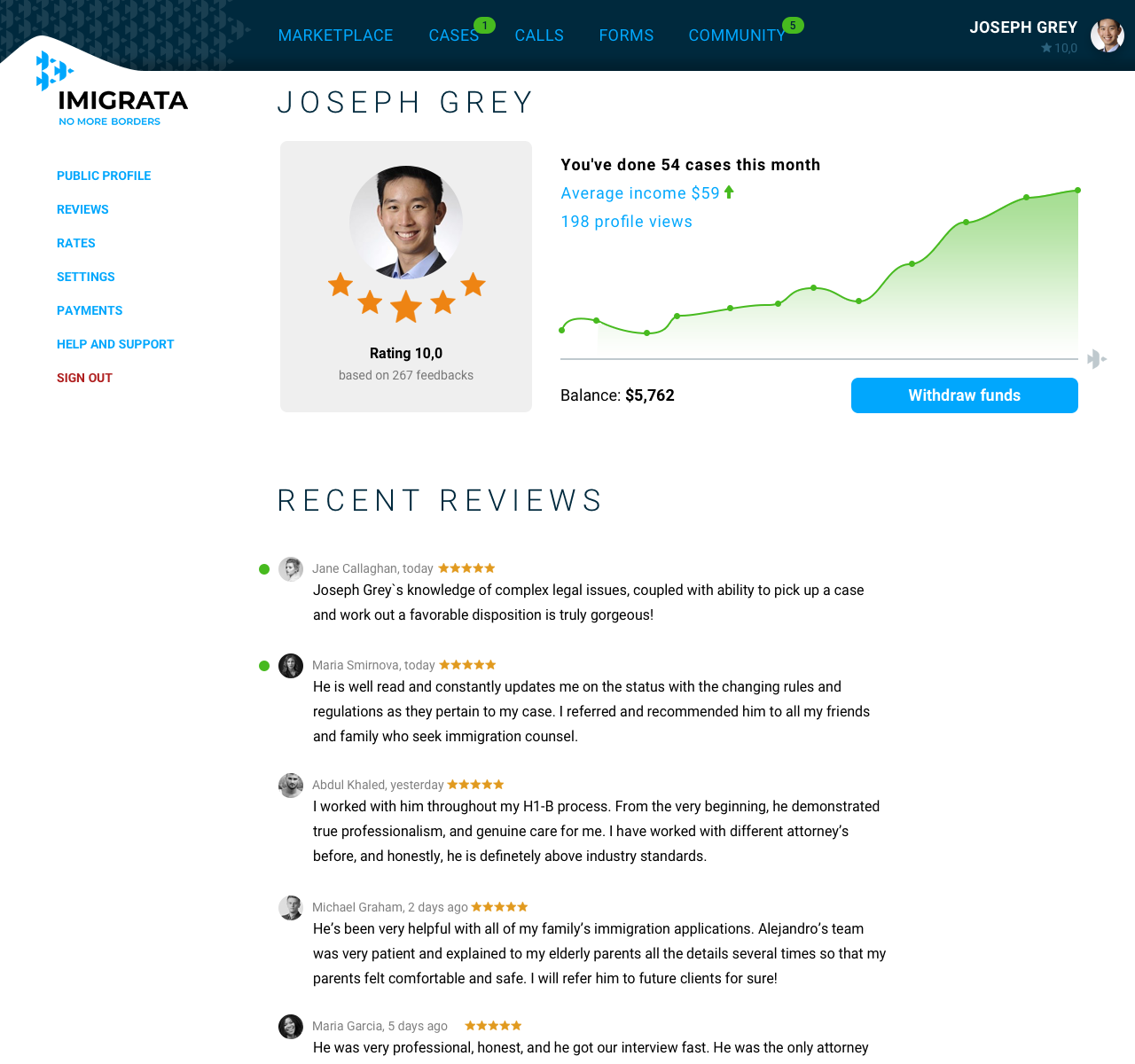
Клиент хочет чтобы на сайте были скриншоты готового продукта. Вот только хотя бы понимания что это за продукт у него еще нет. «Нарисуй то, не знаю что». Штош, рисую:
Клиент говорит, что именно что-то такое они и делают. Украшаю:
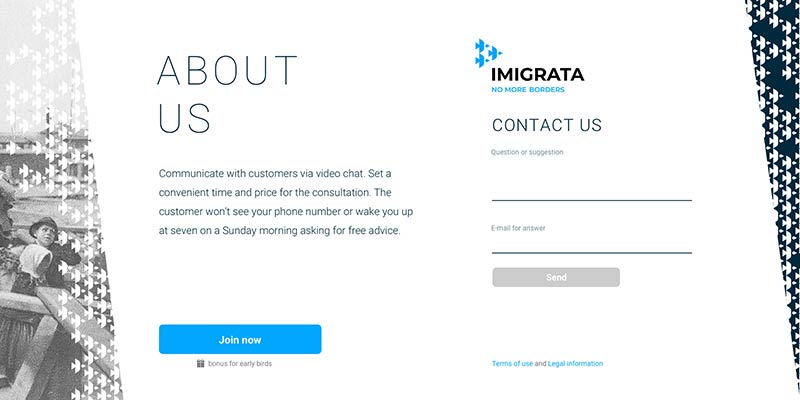
Возвращаюсь к сайту:
Херня какая-то постная... Может все же горизонтальный сайт сделать? Давно ж не делал их :-)
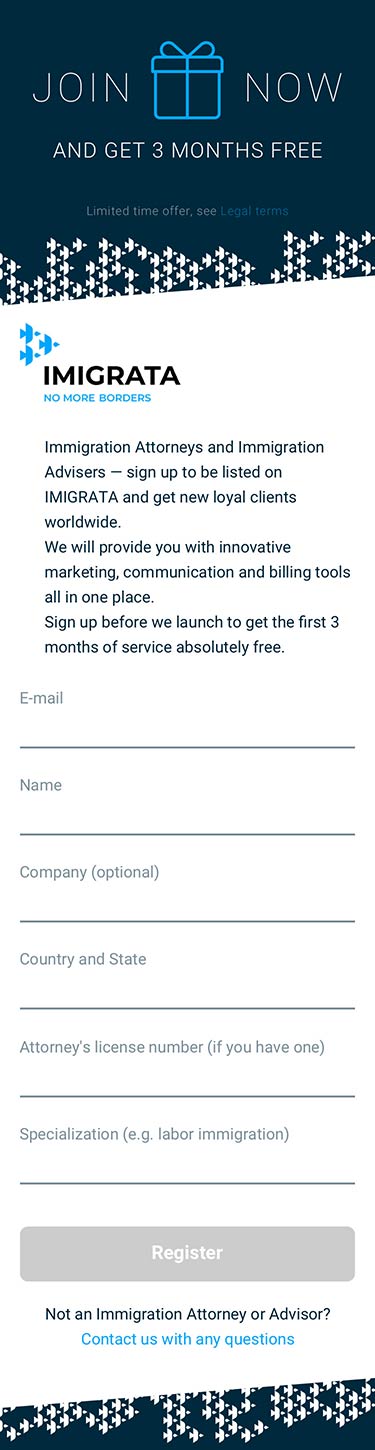
Клиент не понимает как это будет работать. Делаю HTML прототип и все доработки уже обсуждаем в нем. Мобильная версия:
Планировали сделать две формы, одну обратной связи, для вопросов, а вторую для регистрации, отдельной страницей:
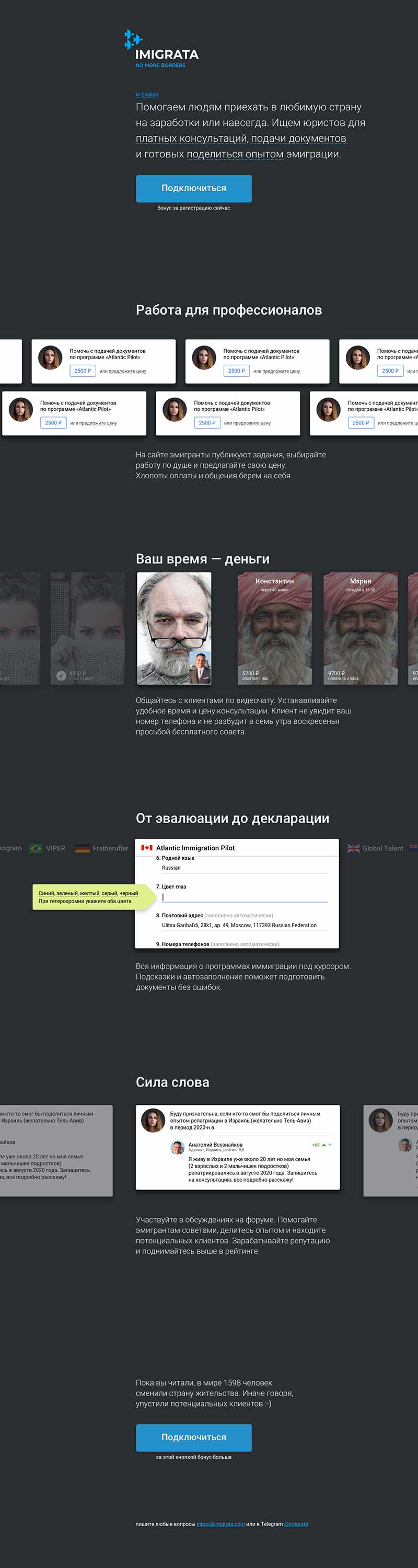
И тут говорят мне: «А ты ведь можешь сайт сделать? Ну там код и верстку». Могу, от чего же нет. Долго мучился со скроллом, но вроде получилось заставить его адекватно работать. Хотел птичек интересней сделать:
Но так они очень много весят, в SVG около 300 Кб, а в PNG даже страшно было сохранять. Для такого нужно плагин писать, чтобы в канвасе случайным образом одну картинку множил... Но времени на такие эксперименты не оставалось.
В мобильной версии птичек хотел повернуть на 90 градусов, вышло, мягко говоря, не очень:
Ранний вариант размещения скриншотов в мобильной версии (прототип в Xd). Оказалось сложно реализовать:
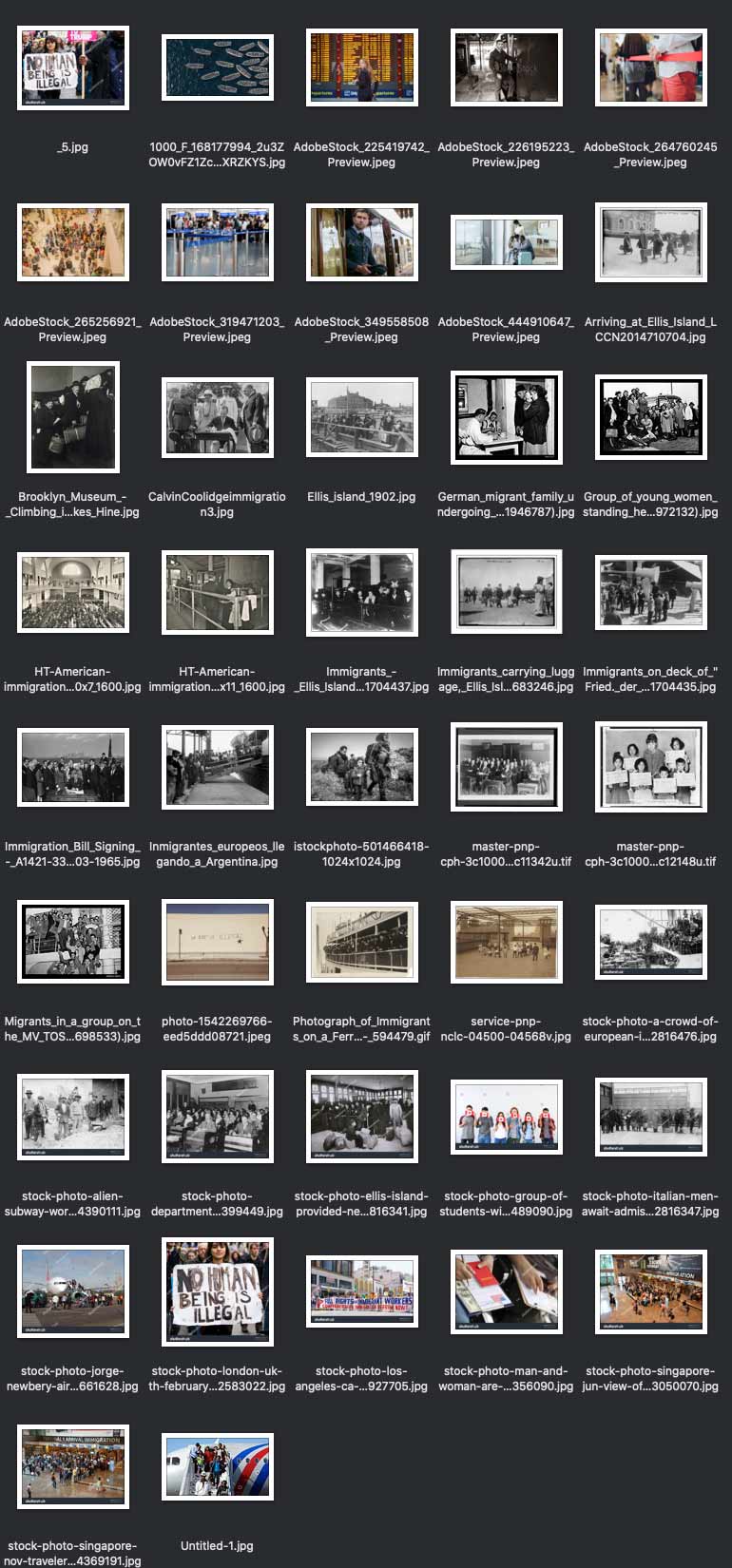
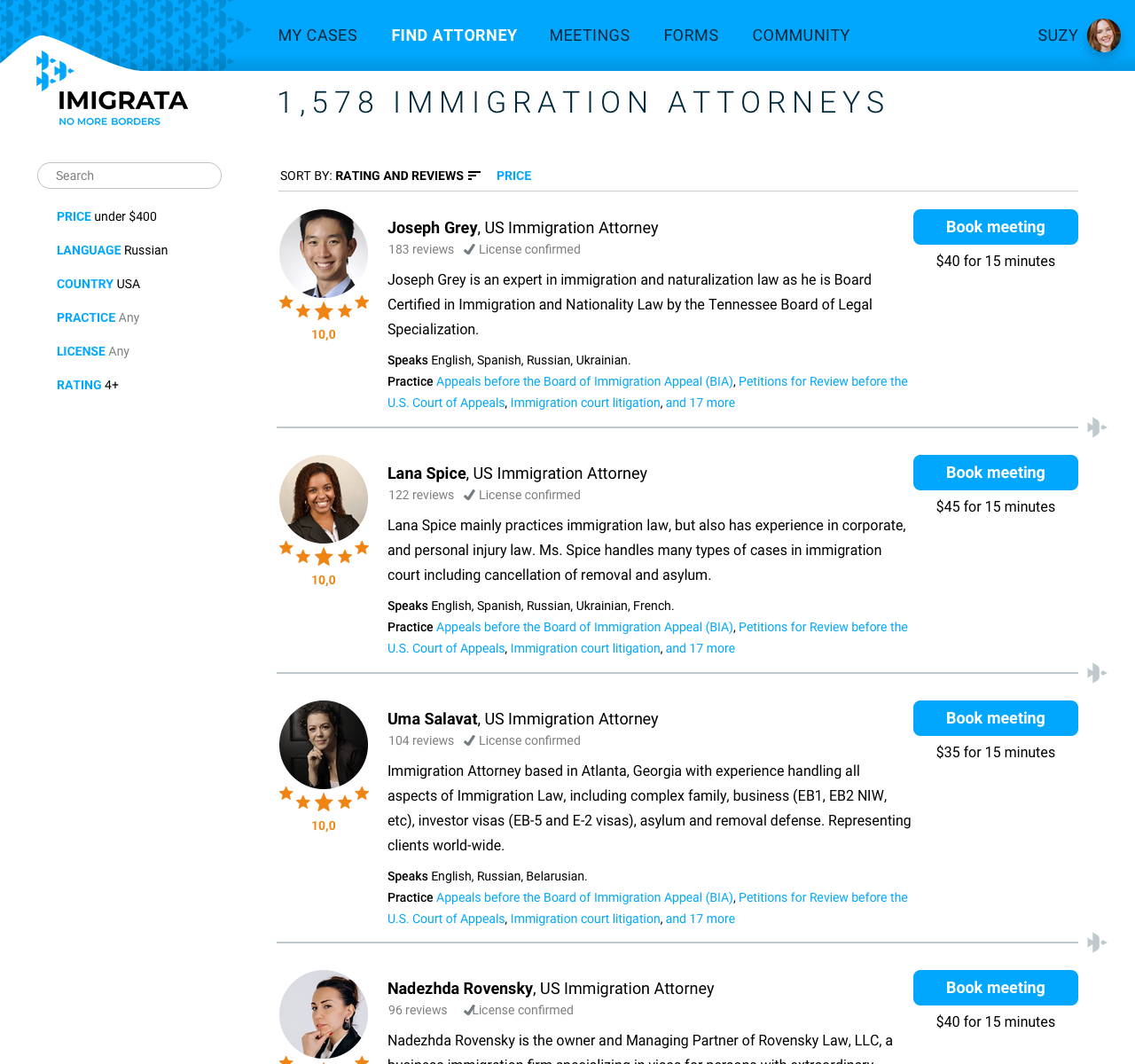
Подбираю фотографии и утверждаю у клиента какие ему больше нравятся:
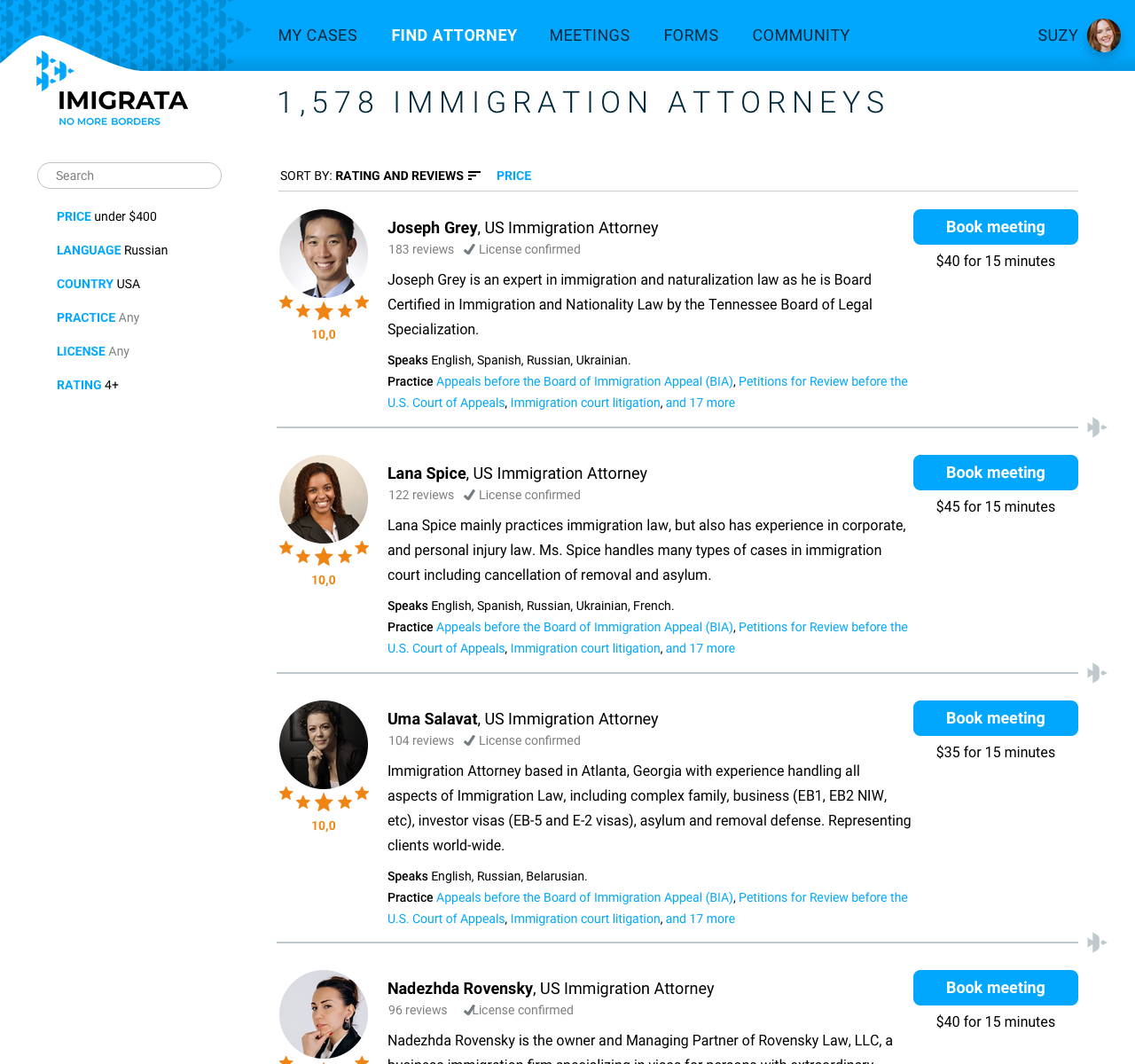
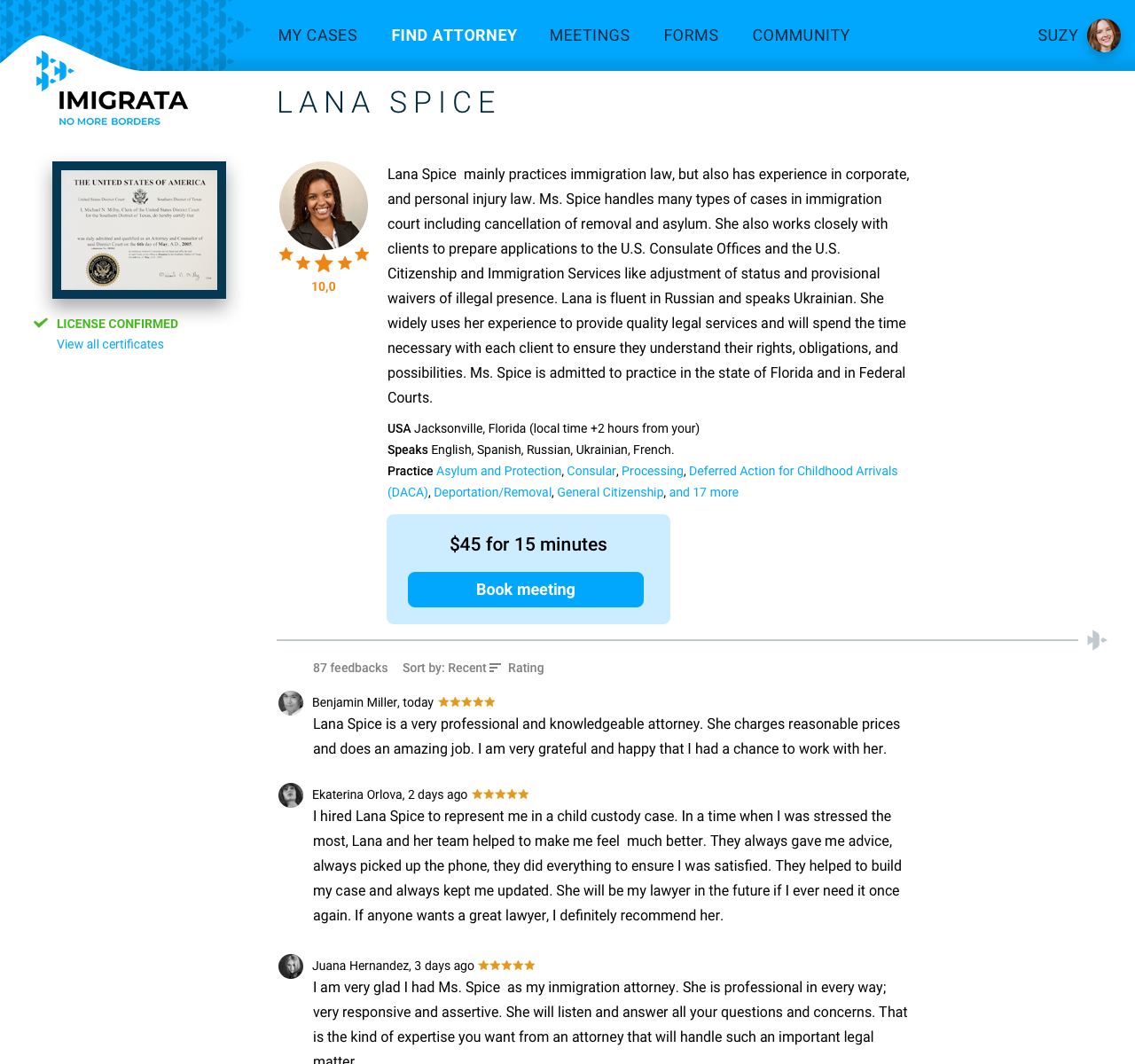
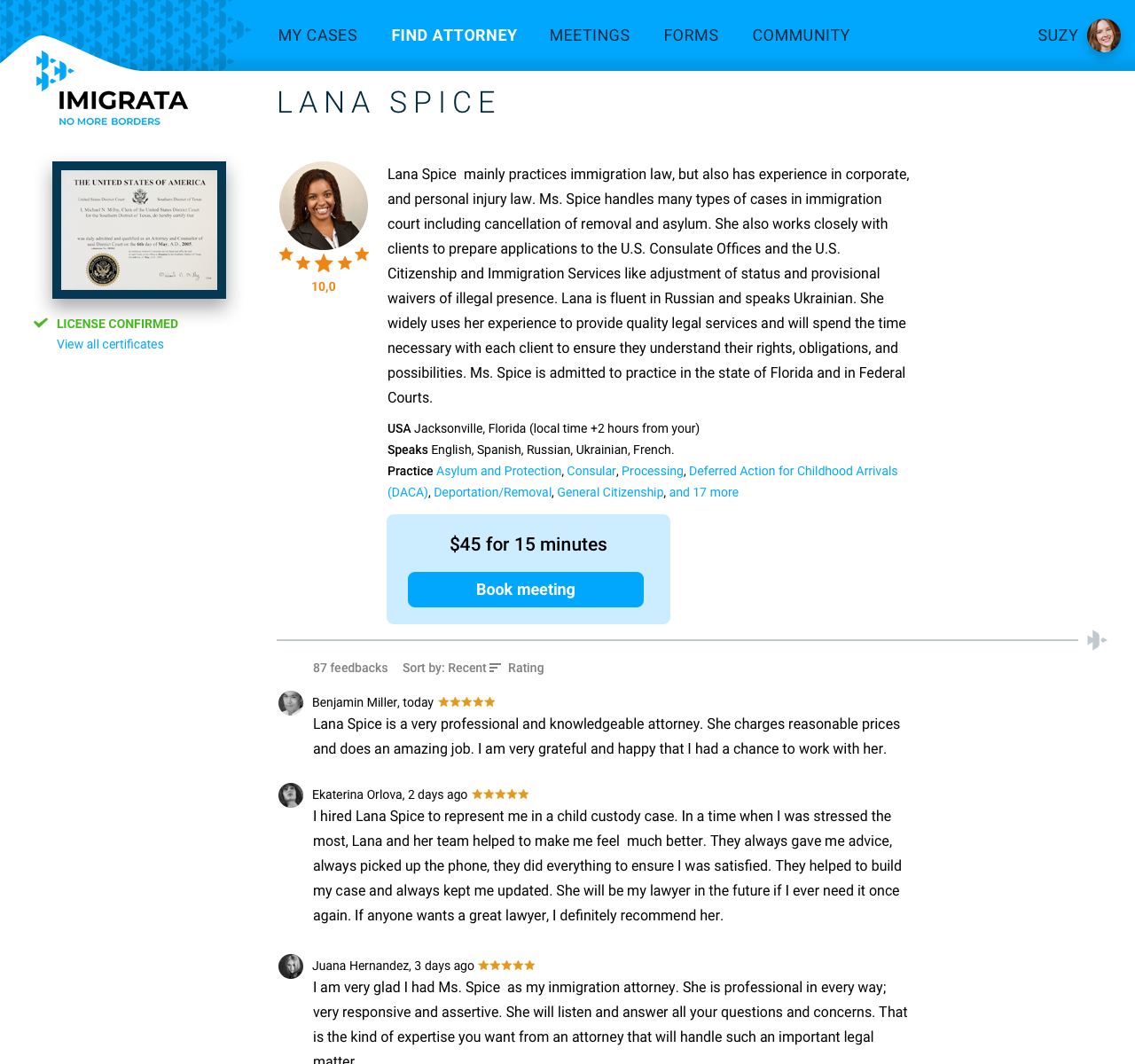
Оптимизирую и собираю финальную версию:


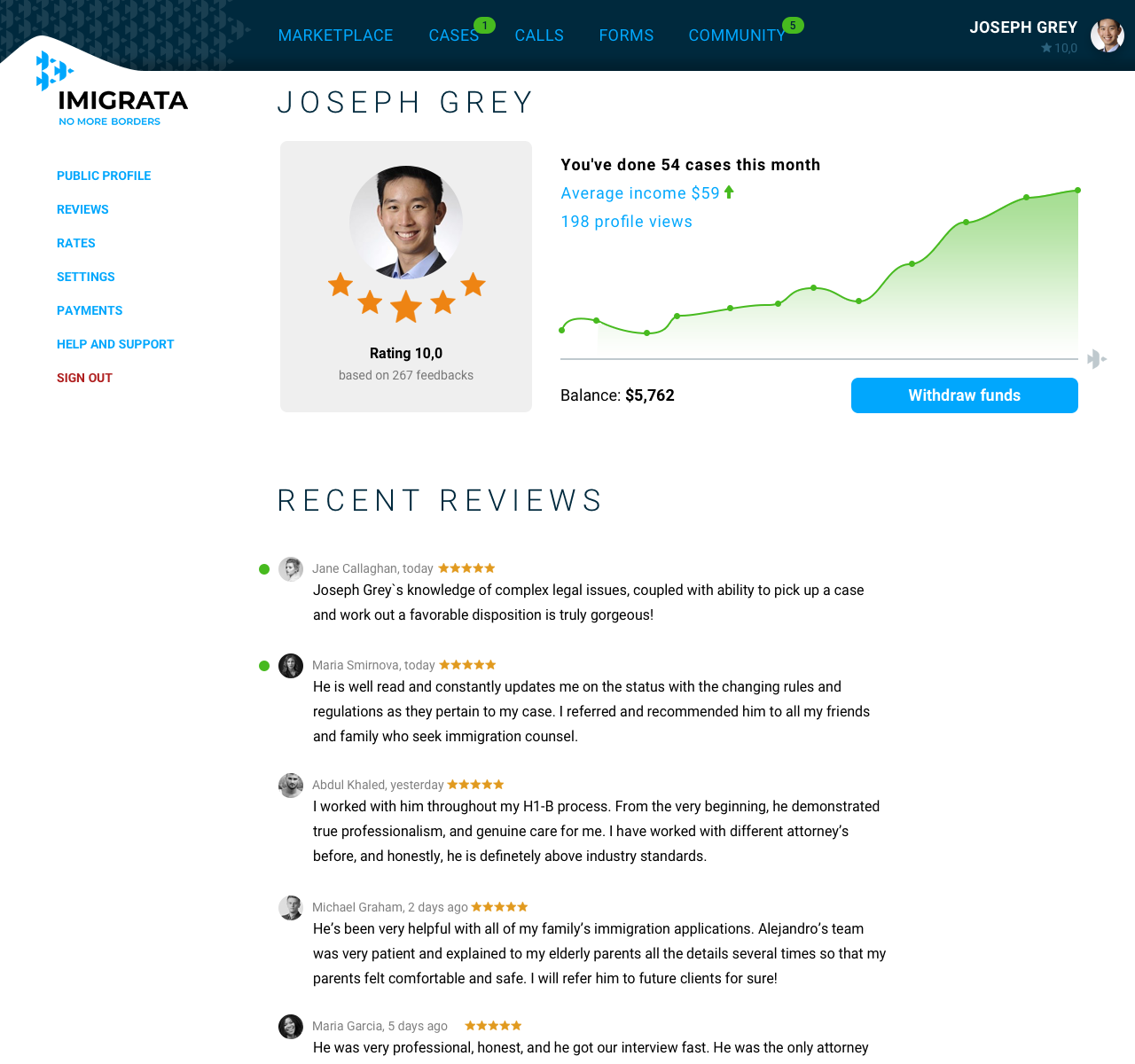
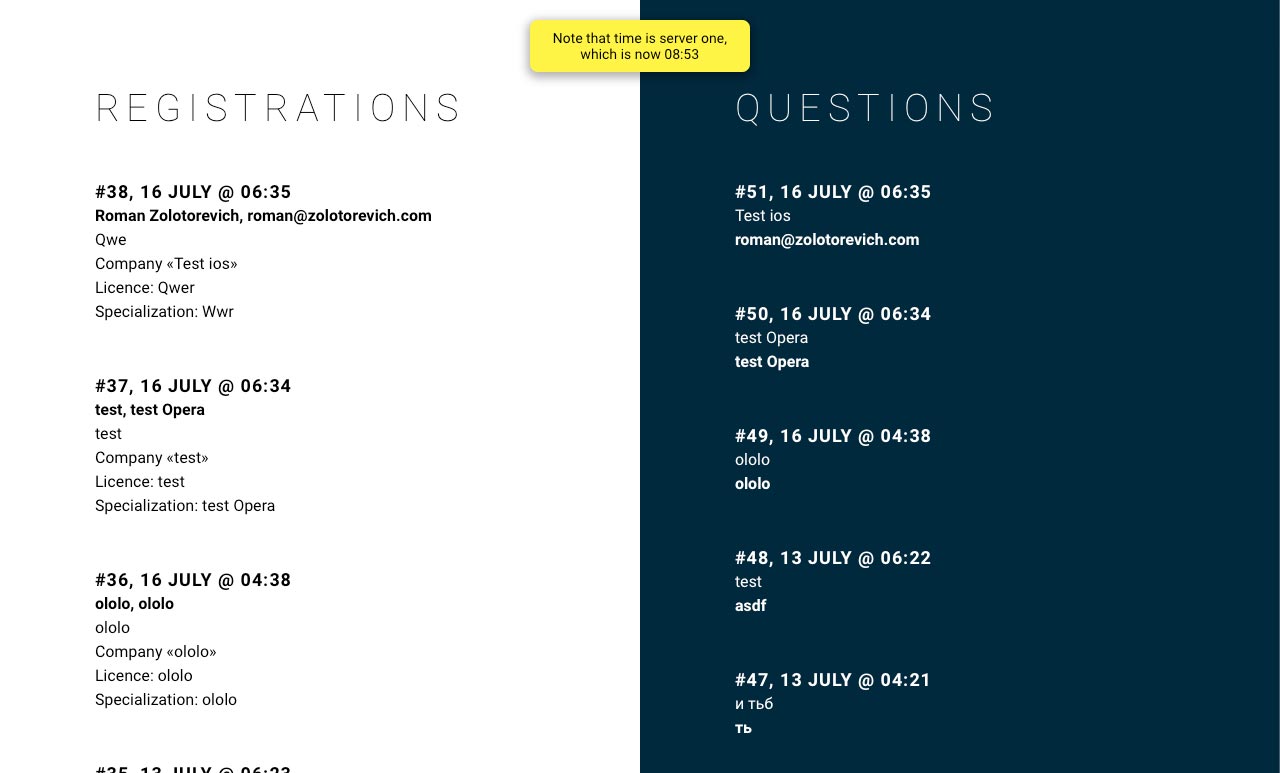
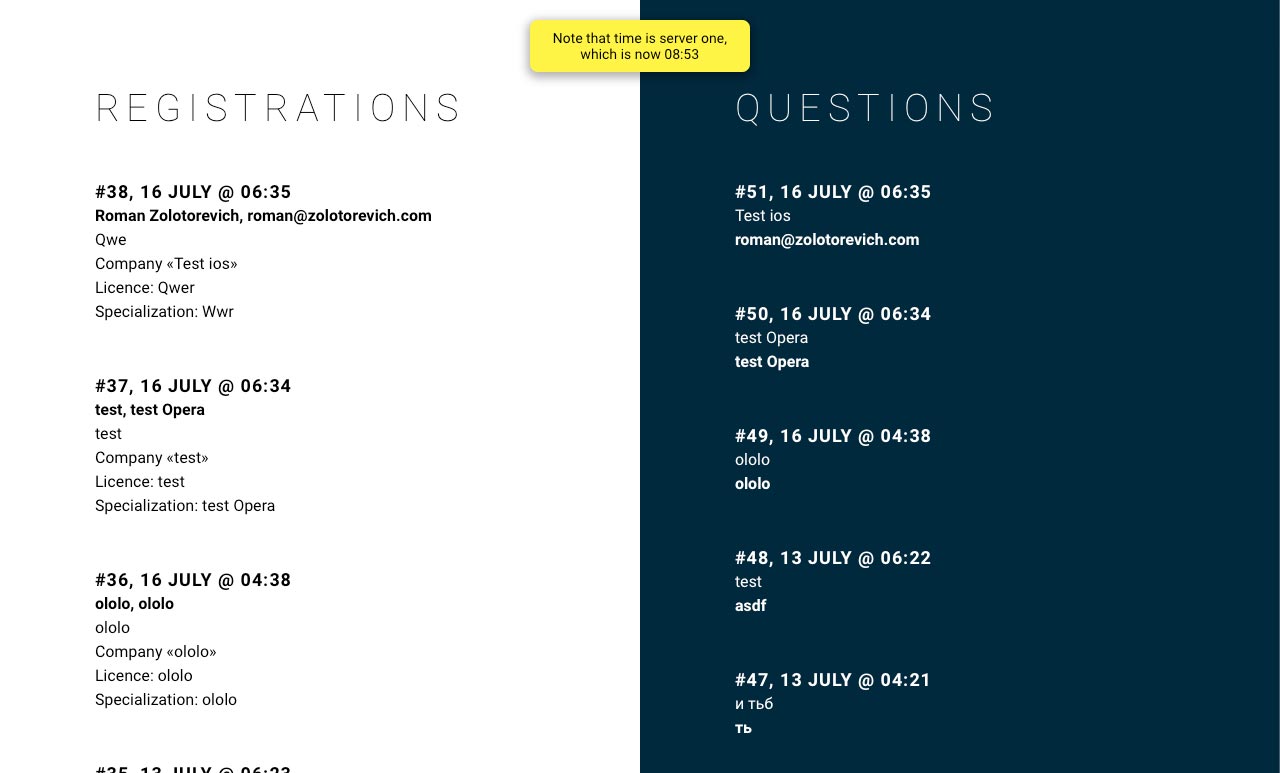
Админка


404 страница
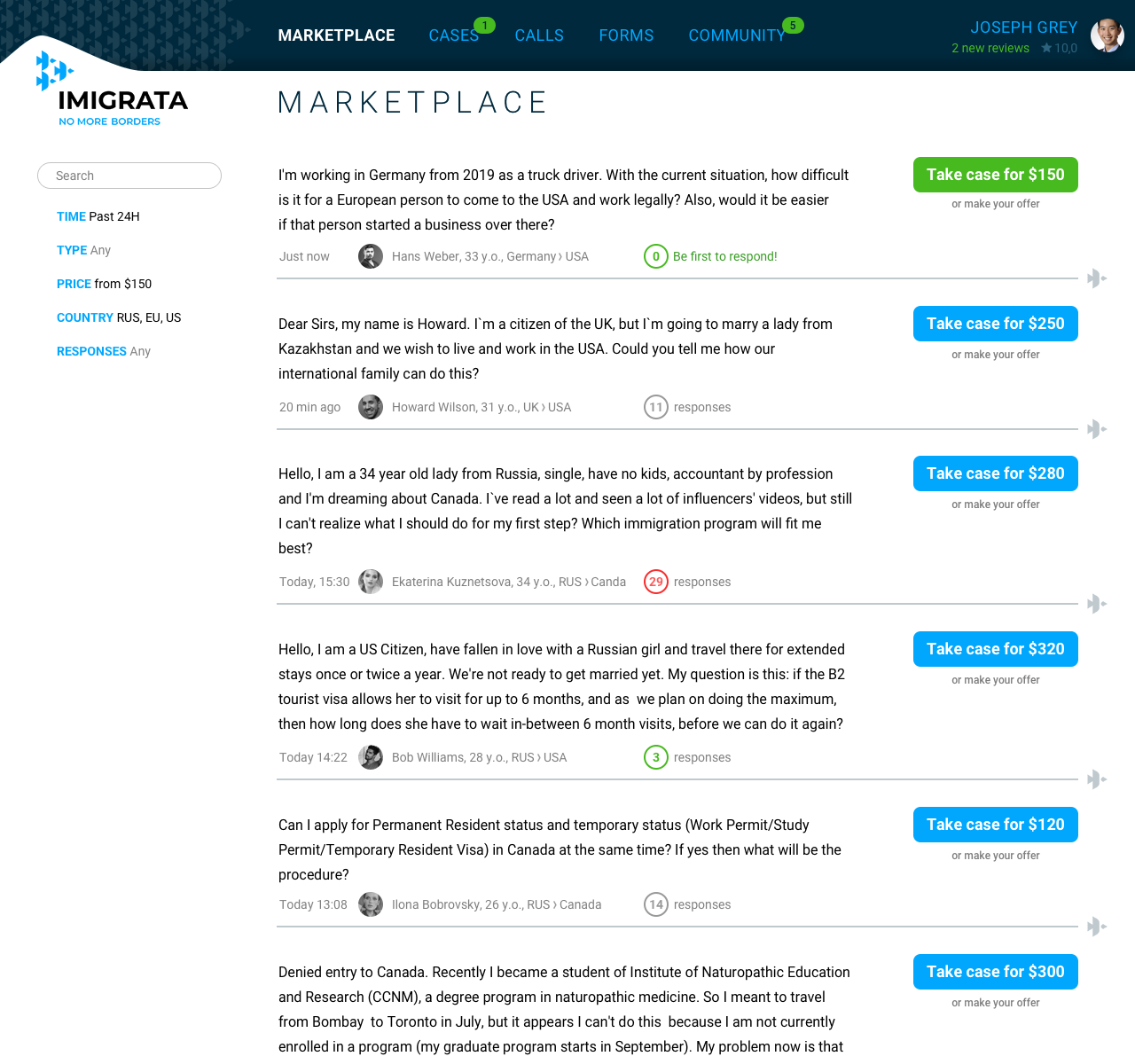
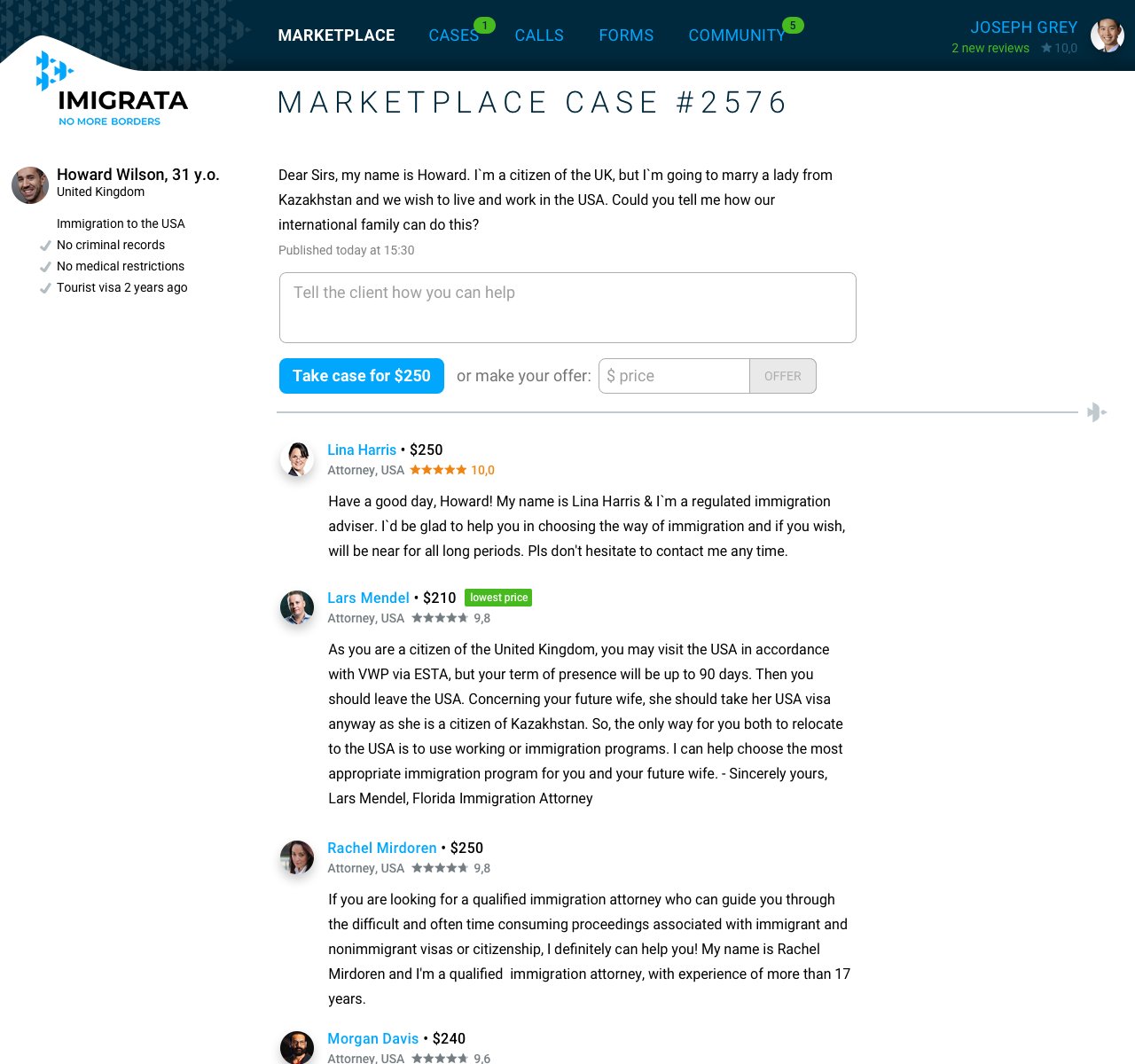
Финальные скриншоты продукта: