Идея сделать сайт с покруткой под 45˚ пришла ко мне сразу, но технически реализовать такую схему оказалось очень сложно (в основном из-за разных разрешений экрана). После немногих набросков в блокноте от руки приступаю к Фотошопу:
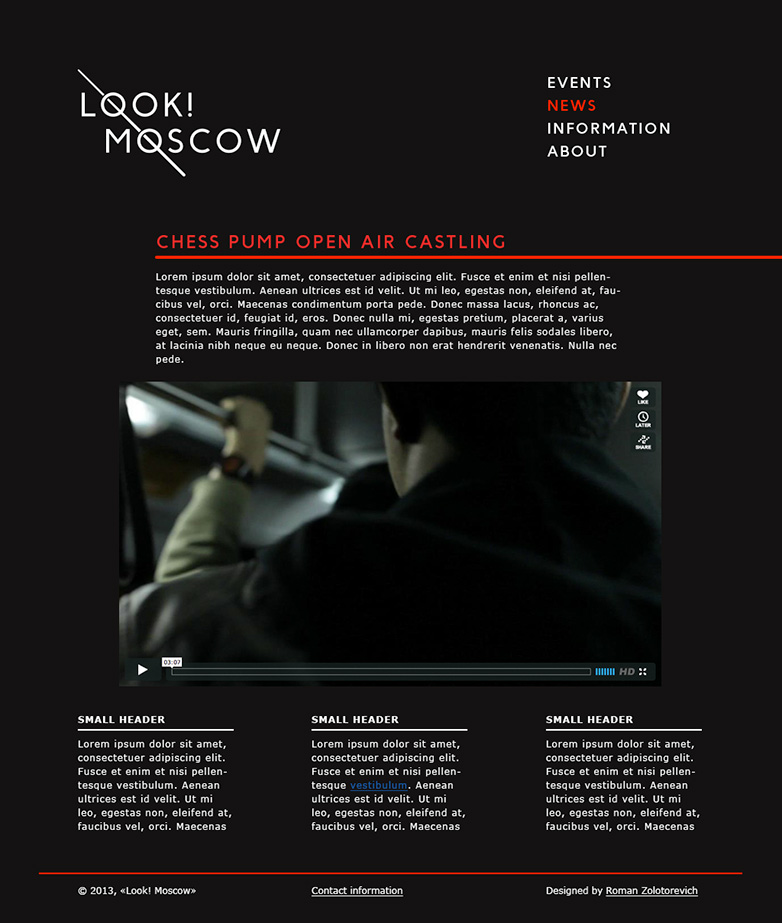
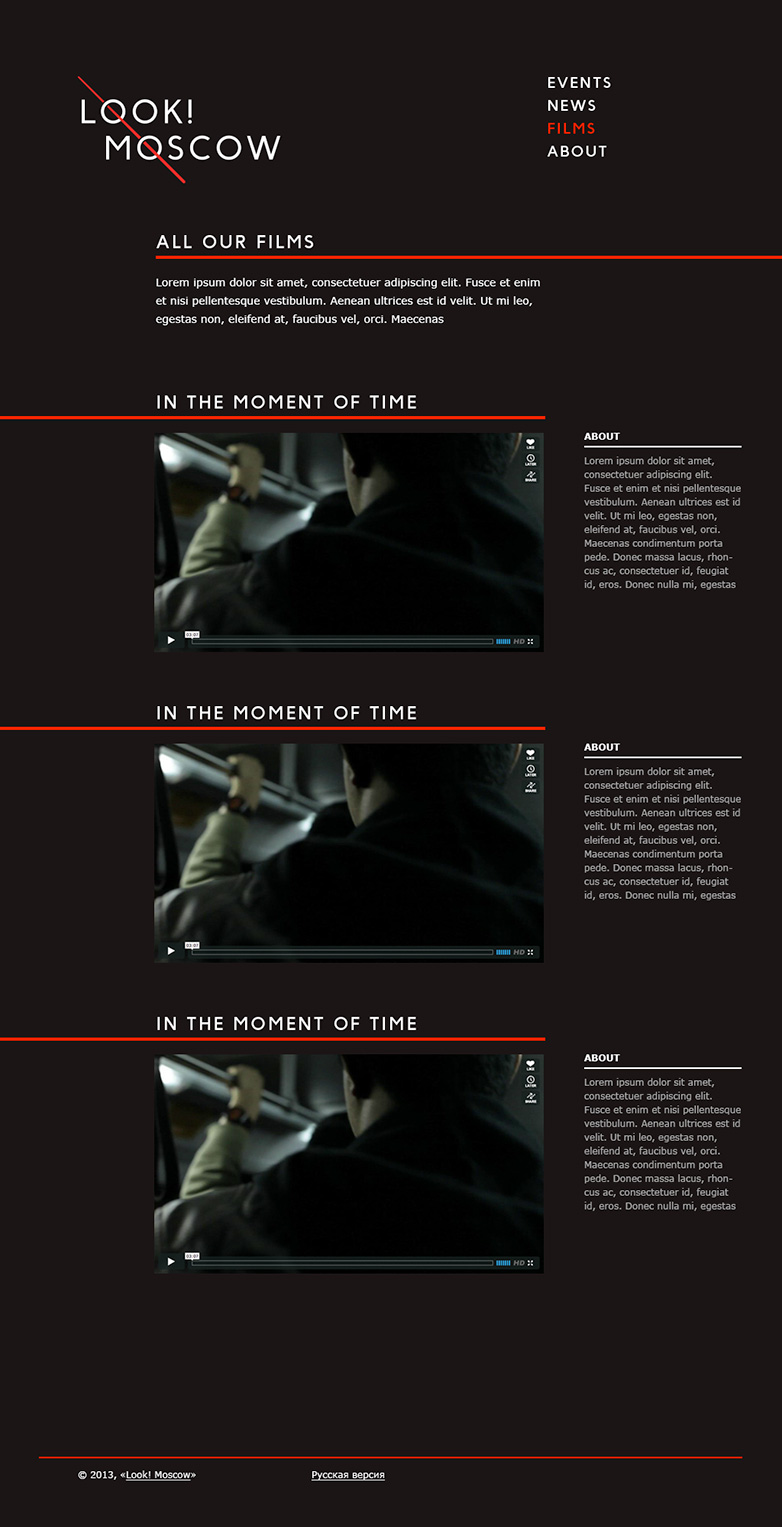
Может быть в черном?:
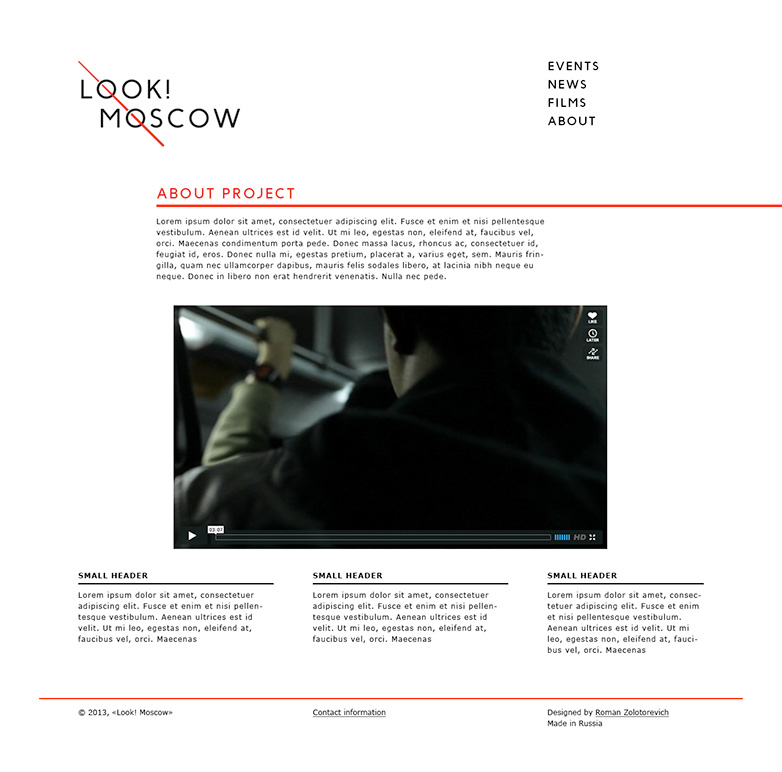
Все не то:
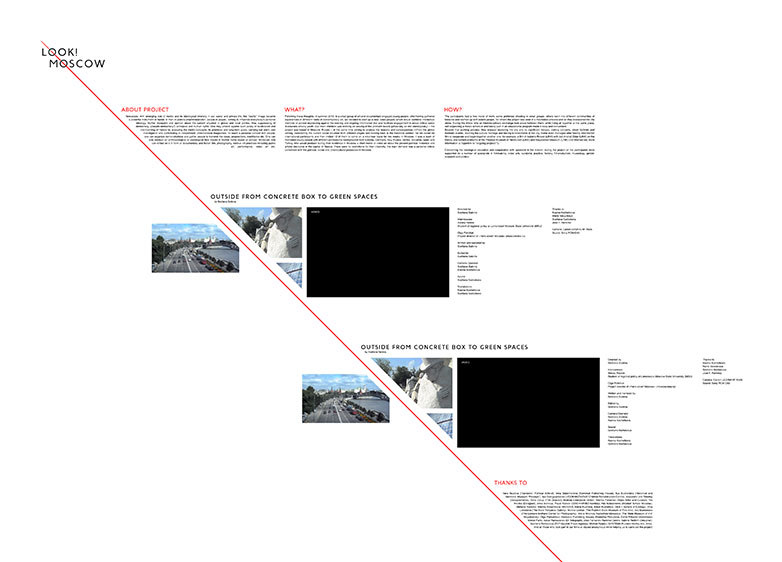
К этому времени приходит вся информация о проекте, фильмы и их описание. Решаю вернуться к изначальной идее, но позволить пользвоателю скролить в любых направлениях (этакая большая стенгазета):
Далее делаю уже на живое, открываю Sublime Text и пишу код. Долго мучаюсь с текстом под углом:
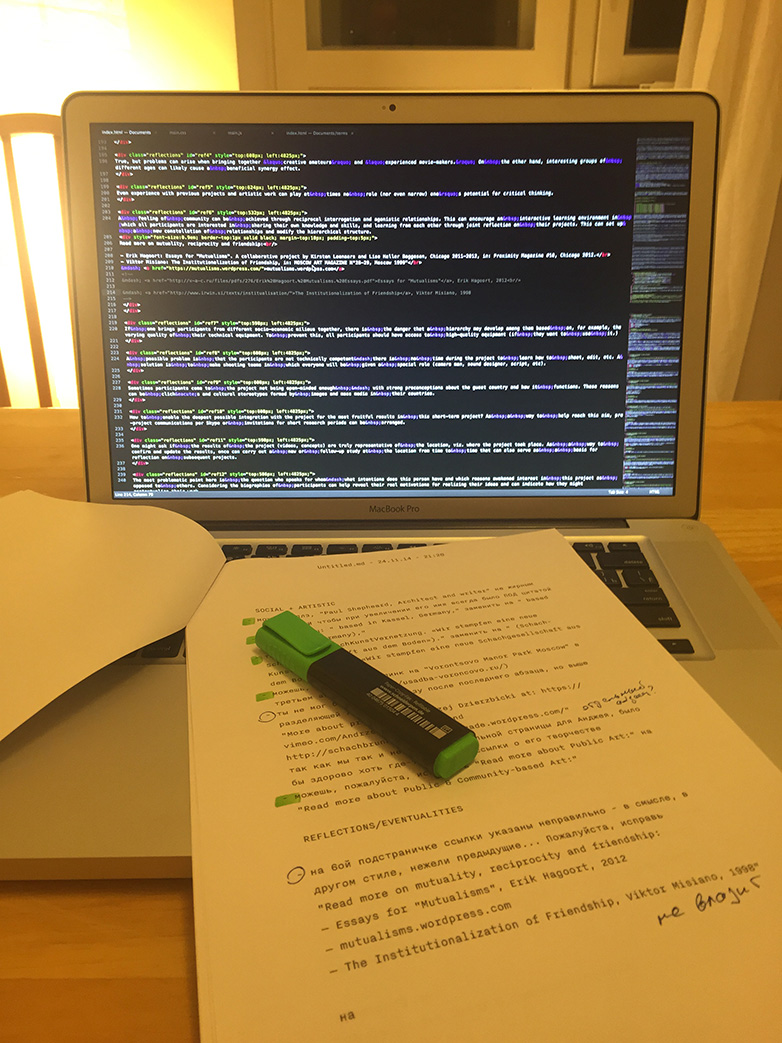
На финишной прямой оказывается, что мне прислали черновик текстов, переделываю почти все еще раз. Вношу финальные правки (на 11 страницах) и заливаю на сервер: